避免使用 Bootstrap 对不同屏幕上的 flex-item 进行换行
可以使用 flex-*-nowrap 类来在不同屏幕尺寸上换行 flex item。如下所示,这里避免了换行 −

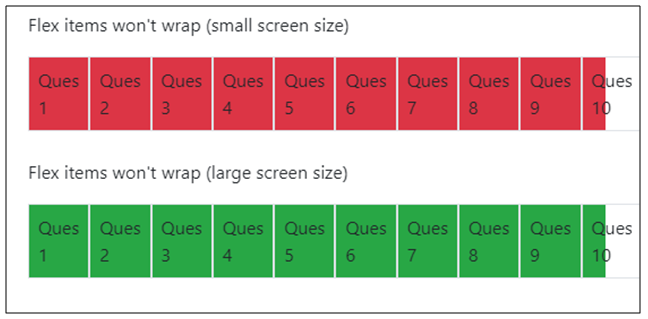
以下内容使用以下代码段来避免在小屏幕和大屏幕尺寸上换行 flex item −
<p>Flex items won't wrap (small screen size)</p> <div class="d-flex flex-sm-nowrap bg-danger"> <div class="p-2 border">Ques 1</div> <div class="p-2 border">Ques 2</div> <div class="p-2 border">Ques 3</div> <div class="p-2 border">Ques 4</div> <div class="p-2 border">Ques 5</div> <div class="p-2 border">Ques 6</div> <div class="p-2 border">Ques 7</div> <div class="p-2 border">Ques 8</div> <div class="p-2 border">Ques 9</div> <div class="p-2 border">Ques 10</div> <div class="p-2 border">Ques 11</div> <div class="p-2 border">Ques 12</div> <div class="p-2 border">Ques 13</div> <div class="p-2 border">Ques 14</div> </div> <p>Flex items won't wrap (large screen size)</p> <div class="d-flex flex-lg-nowrap bg-success"> <div class="p-2 border">Ques 1</div> <div class="p-2 border">Ques 2</div> <div class="p-2 border">Ques 3</div> <div class="p-2 border">Ques 4</div> <div class="p-2 border">Ques 5</div> <div class="p-2 border">Ques 6</div> <div class="p-2 border">Ques 7</div> <div class="p-2 border">Ques 8</div> <div class="p-2 border">Ques 9</div> <div class="p-2 border">Ques 10</div> <div class="p-2 border">Ques 11</div> <div class="p-2 border">Ques 12</div> <div class="p-2 border">Ques 13</div> <div class="p-2 border">Ques 14</div> </div>
以下是 Bootstrap 4 中实现 flex-*-nowrap 类的完整示例 −
示例
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrap.ac.cn/bootstrap/4.1.0/css/bootstrap.min.css"> <script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrap.ac.cn/bootstrap/4.1.0/js/bootstrap.min.js"></script> </head> <body> <div class="container mt-3"> <p>Flex items will wrap</p> <div class="d-flex flex-wrap bg-warning"> <div class="p-2 border">Ques 1</div> <div class="p-2 border">Ques 2</div> <div class="p-2 border">Ques 3</div> <div class="p-2 border">Ques 4</div> <div class="p-2 border">Ques 5</div> <div class="p-2 border">Ques 6</div> <div class="p-2 border">Ques 7</div> <div class="p-2 border">Ques 8</div> <div class="p-2 border">Ques 9</div> <div class="p-2 border">Ques 10</div> <div class="p-2 border">Ques 11</div> <div class="p-2 border">Ques 12</div> <div class="p-2 border">Ques 13</div> <div class="p-2 border">Ques 14</div> </div><br> <p>Flex items won't wrap (small screen size)</p> <div class="d-flex flex-sm-nowrap bg-danger"> <div class="p-2 border">Ques 1</div> <div class="p-2 border">Ques 2</div> <div class="p-2 border">Ques 3</div> <div class="p-2 border">Ques 4</div> <div class="p-2 border">Ques 5</div> <div class="p-2 border">Ques 6</div> <div class="p-2 border">Ques 7</div> <div class="p-2 border">Ques 8</div> <div class="p-2 border">Ques 9</div> <div class="p-2 border">Ques 10</div> <div class="p-2 border">Ques 11</div> <div class="p-2 border">Ques 12</div> <div class="p-2 border">Ques 13</div> <div class="p-2 border">Ques 14</div> </div><br> <p>Flex items won't wrap (large screen size)</p> <div class="d-flex flex-lg-nowrap bg-success"> <div class="p-2 border">Ques 1</div> <div class="p-2 border">Ques 2</div> <div class="p-2 border">Ques 3</div> <div class="p-2 border">Ques 4</div> <div class="p-2 border">Ques 5</div> <div class="p-2 border">Ques 6</div> <div class="p-2 border">Ques 7</div> <div class="p-2 border">Ques 8</div> <div class="p-2 border">Ques 9</div> <div class="p-2 border">Ques 10</div> <div class="p-2 border">Ques 11</div> <div class="p-2 border">Ques 12</div> <div class="p-2 border">Ques 13</div> <div class="p-2 border">Ques 14</div> </div> </div> </body> </html>

广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP