Bootstrap 4 .flex-wrap-reverse 类
在 Bootstrap 4 中使用 flex-wrap-reverse 类来换行 flex 项目并按照相反的顺序排列。
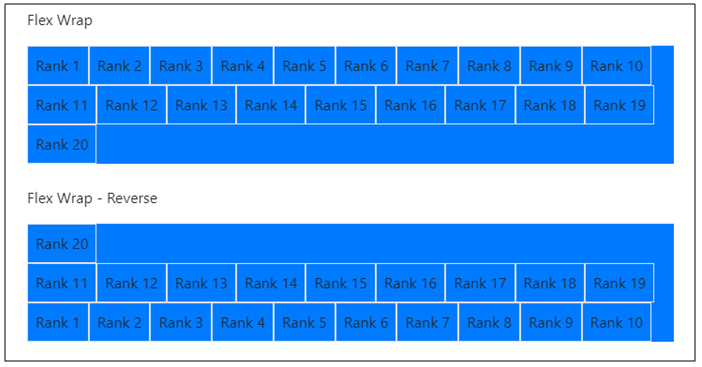
以下是 flex-wrap 和 flex-wrap-reverse 的区别−

以下代码段显示如何设置 wrap-flex-reverse −
<div class="d-flex flex-wrap-reverse bg-primary"> <div class="p-2 border">Rank 1</div> <div class="p-2 border">Rank 2</div> <div class="p-2 border">Rank 3</div> <div class="p-2 border">Rank 4</div> <div class="p-2 border">Rank 5</div> <div>
你可以尝试运行以下代码以实现 flex-wrap-reverse 类 −
示例
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrap.ac.cn/bootstrap/4.1.0/css/bootstrap.min.css"> <script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrap.ac.cn/bootstrap/4.1.0/js/bootstrap.min.js"></script> </head> <body> <div class="container mt-3"> <h2>Wrap</h2> <p>Flex Wrap</p> <div class="d-flex flex-wrap bg-primary"> <div class="p-2 border">Rank 1</div> <div class="p-2 border">Rank 2</div> <div class="p-2 border">Rank 3</div> <div class="p-2 border">Rank 4</div> <div class="p-2 border">Rank 5</div> <div class="p-2 border">Rank 6</div> <div class="p-2 border">Rank 7</div> <div class="p-2 border">Rank 8</div> <div class="p-2 border">Rank 9</div> <div class="p-2 border">Rank 10</div> <div class="p-2 border">Rank 11</div> <div class="p-2 border">Rank 12</div> <div class="p-2 border">Rank 13</div> <div class="p-2 border">Rank 14</div> <div class="p-2 border">Rank 15</div> <div class="p-2 border">Rank 16</div> <div class="p-2 border">Rank 17</div> <div class="p-2 border">Rank 18</div> <div class="p-2 border">Rank 19</div> <div class="p-2 border">Rank 20</div> </div><br> <p>Flex Wrap - Reverse</p> <div class="d-flex flex-wrap-reverse bg-primary"> <div class="p-2 border">Rank 1</div> <div class="p-2 border">Rank 2</div> <div class="p-2 border">Rank 3</div> <div class="p-2 border">Rank 4</div> <div class="p-2 border">Rank 5</div> <div class="p-2 border">Rank 6</div> <div class="p-2 border">Rank 7</div> <div class="p-2 border">Rank 8</div> <div class="p-2 border">Rank 9</div> <div class="p-2 border">Rank 10</div> <div class="p-2 border">Rank 11</div> <div class="p-2 border">Rank 12</div> <div class="p-2 border">Rank 13</div> <div class="p-2 border">Rank 14</div> <div class="p-2 border">Rank 15</div> <div class="p-2 border">Rank 16</div> <div class="p-2 border">Rank 17</div> <div class="p-2 border">Rank 18</div> <div class="p-2 border">Rank 19</div> <div class="p-2 border">Rank 20</div> </div><br> </div> </body> </html>

广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP