CSS 溢出:自动
CSS overflow: auto 仅在需要时添加滚动条,这与 overflow:scroll 不同。你可以尝试运行以下代码来实现 CSS overflow: auto 属性
示例
<!DOCTYPE html>
<html>
<head>
<style>
div {
background-color: orange;
width: 250px;
height: 45px;
border: 2px solid blue;
overflow: auto;
}
</style>
</head>
<body>
<h1>Heading</h1>
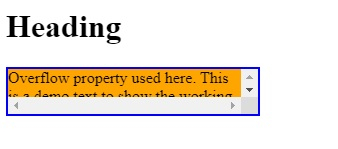
<div>Overflow property used here. This is a demo text to show the working of CSS overflow: auto. This won't hide the content. A scrollbar would be visible, only if needed.</div>
</body>
</html>输出


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP