如何在 Chrome 中查看元素上触发的事件?
要在元素上查看触发的事件,请在 Google Chrome 中按照以下步骤操作
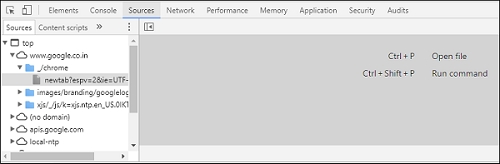
打开 Google Chrome 并按 F12 打开 开发者工具。
现在转至 Sources(来源)选项卡

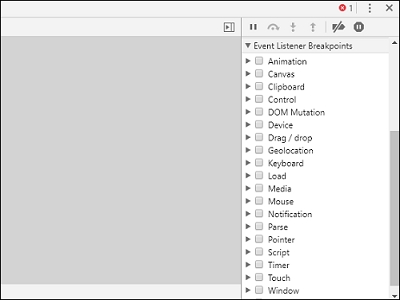
转至右侧的 Event Listener Breakpoints(事件侦听器断点)

单击事件并与目标元素进行交互。
如果事件将触发,则您会在调试器中获取一个断点。

广告
要在元素上查看触发的事件,请在 Google Chrome 中按照以下步骤操作
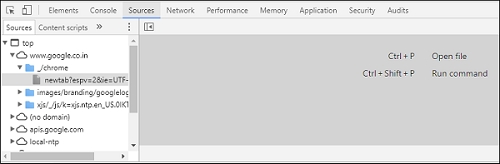
打开 Google Chrome 并按 F12 打开 开发者工具。
现在转至 Sources(来源)选项卡

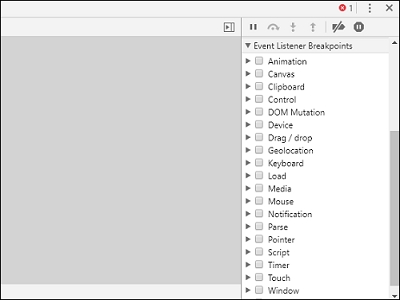
转至右侧的 Event Listener Breakpoints(事件侦听器断点)

单击事件并与目标元素进行交互。
如果事件将触发,则您会在调试器中获取一个断点。
