如何验证您的网站代码?
网站开发包括使用HTML、CSS、JavaScript以及您选择的平台编写代码。您的网站可能看起来正确、响应迅速且符合网站标准,但它可能存在一些内部问题。
W3C提供了验证网站代码的工具
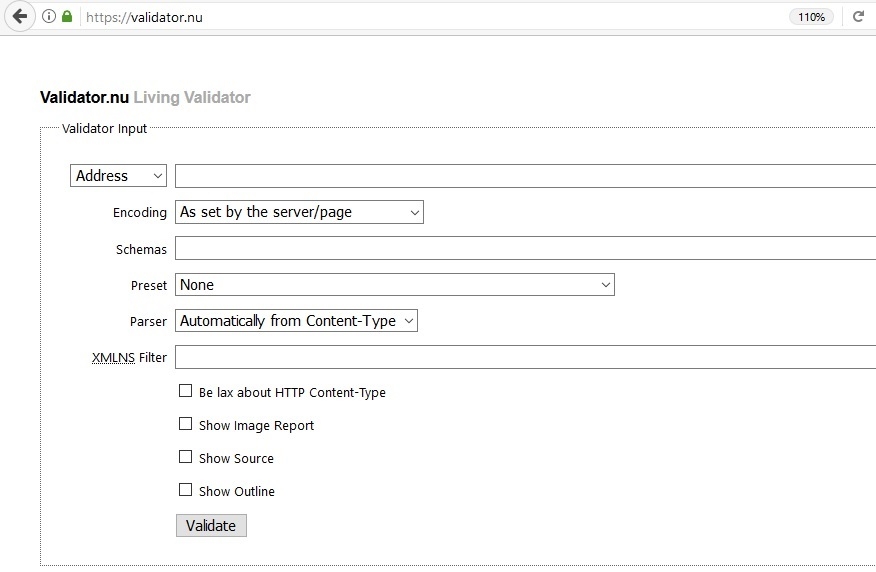
验证HTML5
Validator.nu是一个验证器,它可以验证HTML5、ARIA、SVG 1.1和MathML 2.0。它检查完整的文档并指出标记不符合文档类型的地方。

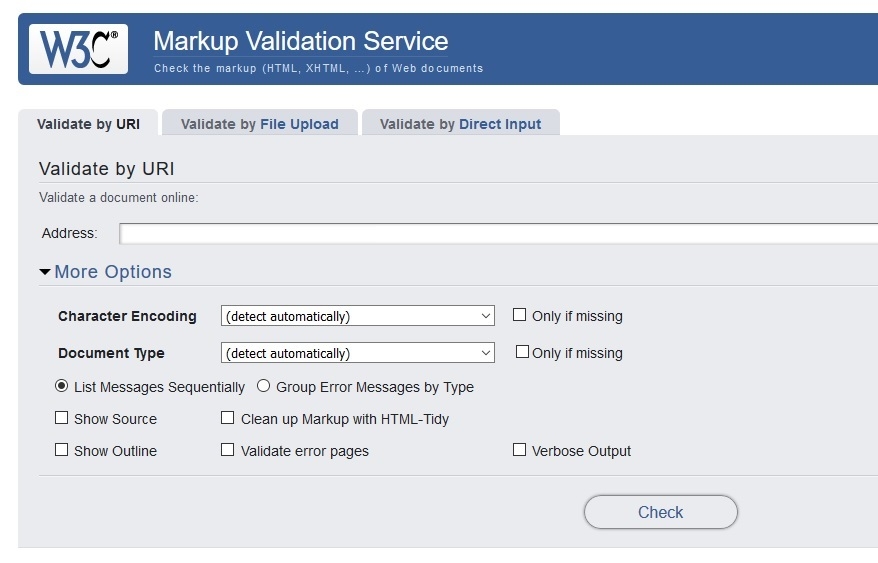
W3C标记验证器
它检查HTML文档类型和标记。这个验证器适用于使用HTML4或XHTML1.x文档类型的人。它也验证HTML5,但Validator.nu被认为更好,因为它更新颖。
您可以选择通过URI验证、通过文件上传验证或通过直接输入验证。

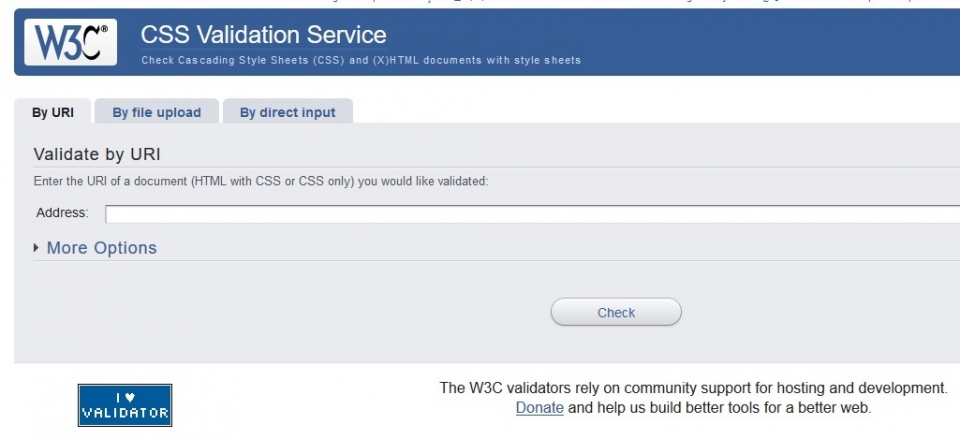
W3C CSS验证器
该W3C CSS验证器检查CSS文档是否正确遵循CSS规范。您可以选择通过URI验证、通过文件上传验证或通过直接输入验证。

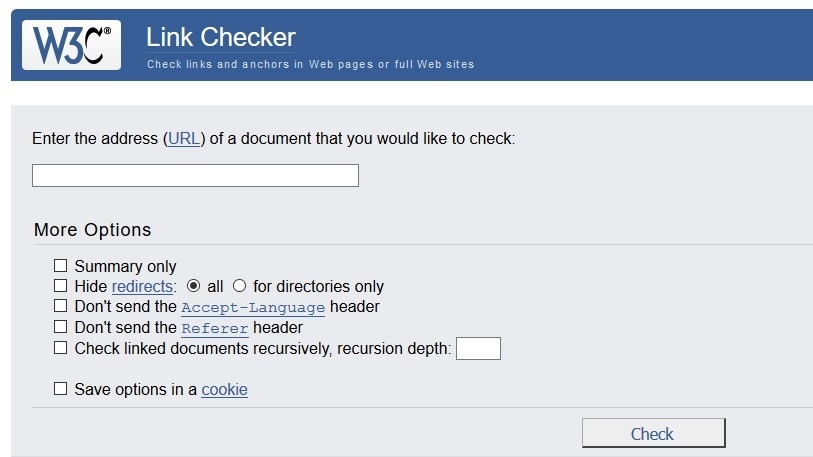
W3C链接检查器
将您的文档上传到这里,并使用W3C链接检查器检查链接。如果存在任何失效链接,此工具将告知您。


广告

 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP