如何使用 HTML 创建书目?
书目是关于某一主题的书面信息来源列表。我们在 HTML 中使用 <cite> 标签来创建书目部分。<cite> 标签指定对某一主题的论述。<cite> 标签还用于添加歌曲、油画、电影等的标题。它表示引文,标签内的任何内容均代表作品标题。
<cite> 标签之间的文本以斜体格式呈现。
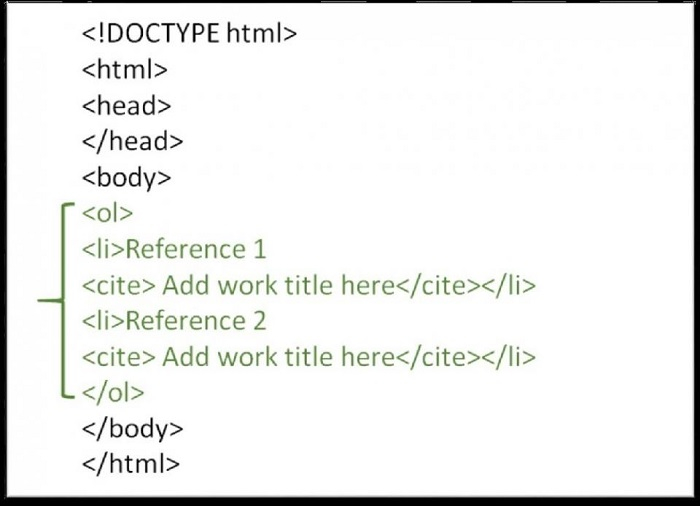
我们使用 <ol> 标签列出项目,使用 <cite> 标签添加主题的标题。

语法
以下是 <cite> 标签的语法。
<cite> Work title</cite>
示例 1
下面给出了 <cite> 标签示例。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> </head> <body> <ol type="1"> <cite>Tutorialspoint Employees</cite> <li style="padding-left:30px ">Abdul</li> <li style="padding-left:30px ">Jason</li> <li style="padding-left:30px ">Yadav</li> </ol> <ol type="1"> <cite>Tutorix Employees</cite> <li style="padding-left:30px ">Sai Teja</li> <li style="padding-left:30px ">Akshaj</li> <li style="padding-left:30px ">Tharun</li> </ol> </body> </html>
以下是以上示例程序的输出。
示例 2
使用 HTML 向文档中添加书目的另一个示例如下 −
<!DOCTYPE html> <html> <head> <title>Bibliography</title> </head> <body> <h1>Bibliography</h1> <ol> <li> <p>E.Balagurusamy, <cite>Programming with JAVA: A Primer</cite>, 3rd edition, (2007)</p> </li> <li> <p>Reto Meier, <cite>Professional Android 4 Application Development</cite>, 3rd edition, (2012)</p> </li> </ol> </body> </html>

广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统 (RDBMS)
关系型数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS 安卓
安卓 Python
Python C 编程语言
C 编程语言 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP