如何在 SVG 中绘制一个空心圆?
若要在 SVG 中绘制一个空心圆,请使用 <circle> 元素。为此,请使用 fill=”none” 并绘制轮廓线。
SVG 表示可伸缩矢量图形,是一门用于在 XML 中描述二维图形和图形应用程序的语言;XML 之后由 SVG 查看器渲染。大多数网络浏览器都可以显示 SVG,就像它们可以显示 PNG、GIF 和 JPG 一样。

示例
您可以尝试运行以下代码来了解如何在 SVG 中绘制一个空心圆
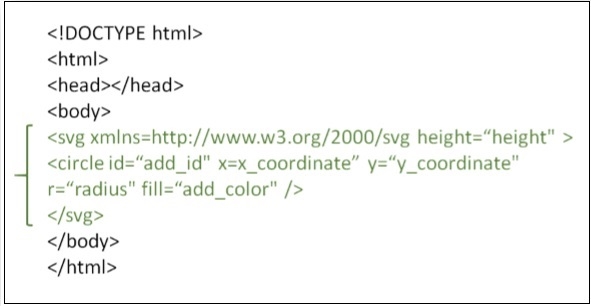
<!DOCTYPE html> <html> <head> <title>HTML5 SVG Hollow Circle</title> <head> <body> <svg id="svgelem" height="200" xmlns="http://www.w3.org/2000/svg"> <circle cx="100" cy="50" r="40" stroke="black" stroke-width="7" fill="none" /> </svg> </body> </html>
输出

广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP