如何在 HTML5 SVG 中绘制星星?
SVG 是可伸缩矢量图形的缩写,是一种用于描述 XML 中的二维图形和图形应用程序的语言,然后由 SVG 查看器呈现 XML。大多数 Web 浏览器都可以显示 SVG,就像它们可以显示 PNG、GIF 和 JPG 一样。
要在 HTML SVG 中绘制多边形,请使用 SVG <polygon> 元素。<polygon> 元素创建包含至少三条边的图形。要在 HTML5 SVG 中绘制星星,你需要为每个角正确设置 x 和 y 坐标。

示例
你可以尝试运行以下代码来了解如何在 HTML5 SVG 中绘制星星
<!DOCTYPE html>
<html>
<head>
<style>
#svgelem {
position: relative;
left: 10%;
-webkit-transform: translateX(-20%);
-ms-transform: translateX(-20%);
transform: translateX(-20%);
}
</style>
<title>HTML5 SVG Polygon Star</title>
</head>
<body>
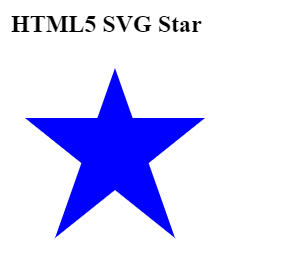
<h2>HTML5 SVG Star</h2>
<svg id = "svgelem" width = "300" height = "300" xmlns = "http://www.w3.org/2000/svg">
<polygon points="100,10 40,180 190,60 10,60 160,180" fill="blue"/>
</svg>
</body>
</html>输出


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP