如何在 HTML 中使用月份输入类型?
在 HTML 中,表单包含各种元素,有助于在网页中创建用户界面。使用这些元素,我们可以收集不同类型的自然信息。
常用控件之一是月份控件,即<input type=”month”>。
此控件基本上为用户提供了一个类似日历的下拉菜单,用户可以从中选择或拾取月份和年份。月份控件允许您以 YYYY-MM 的格式选择日期,其中 YYYY 表示年份,MM 表示月份。
让我们来看一个月份控件的简单示例。
示例
<html> <body> <form name="form1"> <label for="adm">Date of Admission:</label> <input type="month" name="doa"> </form> </body> </html>
执行上面给出的代码,页面上将显示一个月份控件。
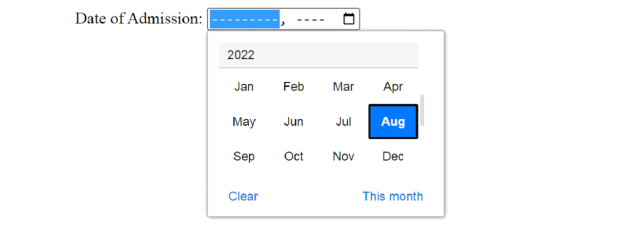
当您单击控件右侧的日历图标时,它将打开完整的月份日历,如下所示:

您可以在下拉菜单打开后从日历中选择月份和年份,也可以在控件中键入月份和年份部分。
选择月份和年份后,它将存储在字符串类型的值中。
让我们创建一个程序,使用 JavaScript 显示从控件中选择的月份和年份。
示例
<html> <head> <title>Admission Form</title> <script> function display(){ d=form1.doa.value; document.write("<center><b>Date of Admission is "+d +"</b></center>"); } </script> <form name="form1"> <label for="adm">Date of Admission:</label> <input type="month" name="doa" onchange="display()"> </form> <html>
在此程序中,我们使用<script>标签在其中编写 JavaScript 代码,创建一个函数,在触发 onchange() 事件时显示所选月份。当从控件中选择日期值时,将触发 onchange 事件。document.write() 将在下一页显示该值。我们使用<HTML>格式化标记在格式化输出中显示入学日期。
它以 YYYY-MM 格式显示日期值。
我们也可以在单击提交按钮时显示输出。在这种情况下,我们将使用提交按钮的 onclick() 事件代替 onchange()。
示例
<html> <head> <title>Admission Form</title> <script> function display(){ d=form1.doa.value; document.write("<center><b>Date of Admission is "+d +"</b></center>"); } </script> <form name="form1"> <label for="adm">Date of Admission:</label> <input type="month" name="doa"> <br> <input type="submit" value="Submit" onclick="display()"> </form> <html>
我们还可以设置月份和年份的默认值,这些值应在网页加载到浏览器中时显示。为此,我们可以在<input>标签中使用 value 属性。
示例
<html> <body> <form> <p> Select a month: <input type="month" name="selectedmonth" value="1980-12"> <br> <input type="submit" value="Send data"> </p> </form> </body> </html>
执行此程序后,它将在月份控件中显示“1980年12月”作为默认值。
接下来是非常有趣的部分,即设置日期范围,这意味着用户只能在该范围内输入日期值,否则程序将显示错误消息。
示例
<html> <body> <form> <p> Select a month: <input type="month" name="selectedmonth" value="1980-12" min="1980-12" max="1981-11"> <br> <input type="submit" value="Send data"> </p> </form> </body> </html>
在此程序中,您可以观察到只有 12 月(1980 年)是活动的,其他月份被禁用,同样,当您键入 1981 年时,它将显示您最多 11 月份,因为我们设置了范围。
如果用户键入无效的月份或年份名称,它将显示如下错误消息:

我们还可以使用 step 属性,使用该属性,我们可以在设置日期范围时跳过给定年份的几个月。请查看下面显示的活动注册表单的示例,假设某个特定活动在特定月份举行。
示例
<html> <body> <form name="form1"> <table> <tr> <td><label for="adm">Choose Event :</label></td> <td><select name="event"> <option>Live Concert <option>Olympics in Beijing <option>World Series(Baseball) </select> </td> </tr> <tr> <td> <label for="adm">Available Event Dates:</label></td> <td><input type="month" name="eventdate" step="3"></td> </tr> <tr> <td></td><td><input type="submit" value="Submit"></td> </tr> </form> </body> </html>


 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP