使用 CSS 通过矩阵变换旋转 div
要尝试以下代码,请使用 CSS 通过矩阵变换旋转 div
示例
<html>
<head>
<style>
div {
width: 300px;
height: 100px;
background-color: pink;
border: 1px solid black;
}
div#myDiv1 {
/* IE 9 */
-ms-transform: matrix(1, -0.3, 0, 1, 0, 0);
/* Safari */
-webkit-transform: matrix(1, -0.3, 0, 1, 0, 0);
/* Standard syntax */
transform: matrix(1, -0.3, 0, 1, 0, 0);
}
</style>
</head>
<body>
<div>
Welcome to my website.
</div>
<div id = "myDiv1">
Welcome to my website.
</div>
</body>
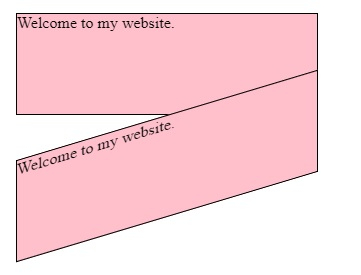
</html>输出


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP