使用 CSS 根据角度旋转元素
让我们学习如何根据角度旋转元素
示例
<html>
<head>
<style>
div {
width: 300px;
height: 100px;
background-color: pink;
border: 1px solid black;
}
div#myDiv {
/* IE 9 */
-ms-transform: rotate(20deg);
/* Safari */
-webkit-transform: rotate(20deg);
/* Standard syntax */
transform: rotate(20deg);
}
</style>
</head>
<body>
<div>
Tutorials point.com.
</div>
<div id = "myDiv">
Tutorials point.com
</div>
</body>
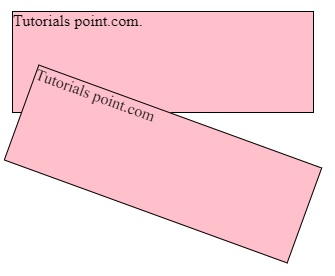
</html>输出


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP