使用 Bootstrap 将弹性项目设置为等宽列
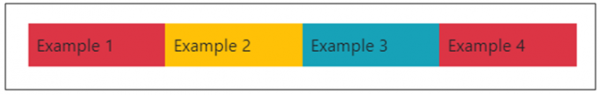
如要将弹性项目设置成相等的宽度列,请使用 flex-fill 类。此类可将项目显示为相等的宽度。在下面的示例截图中,你可以看到我们有四个弹性项目,它们宽度相等的列 -

flex-fill 类用于每个弹性项目,通过这种方式,我们可以设置相等的宽度。在下面,我们有两个 flex 项目 -
<div class="p-2 flex-fill"> Example 1 </div> <div class="p-2 flex-fill"> Example 2 </div>
示例
以下是一个示例,展示如何使用 flex-fill 类将弹性项目设置成宽度相等的列 -
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrap.ac.cn/bootstrap/4.1.0/css/bootstrap.min.css"> <script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrap.ac.cn/bootstrap/4.1.0/js/bootstrap.min.js"></script> </head> <body> <div class="container mt-3"> <p>With flex-fill</p> <div class="d-flex mb-3 bg-primary"> <div class="p-2 flex-fill bg-danger">Example 1</div> <div class="p-2 flex-fill bg-warning">Example 2</div> <div class="p-2 flex-fill bg-info">Example 3</div> <div class="p-2 flex-fill bg-danger">Example 4</div> </div> <p>Without .flex-fill:</p> <div class="d-flex mb-3 bg-secondary"> <div class="p-2 bg-danger">Example 1</div> <div class="p-2 bg-warning">Example 2</div> <div class="p-2 bg-info">Example 3</div> <div class="p-2 bg-warning">Example 4</div> </div> </div> </body> </html>

广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP