我们为什么要在 HTML 中使用 novalidate 属性?
HTML 中的 novalidate 属性用于表示提交时不会验证表单。它是一个布尔属性,如果你希望用户保存表单填写进度,则会很有用。如果禁用了表单验证,用户可以轻松保存表单并继续填写 & 稍后提交表单。继续填写时,用户不必先验证所有输入项。

示例
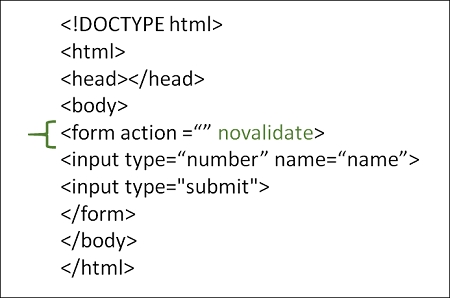
你可以尝试运行下面的代码来了解如何在 HTML 中使用 novalidate 属性。在下面的示例中,如果你在 <input type=”number” > 字段中添加文本,它不会显示错误。
<!DOCTYPE html> <html> <head> <title>HTML novalidate attribute</title> </head> <body> <form action = "" method = "get" novalidate> Student Name<br><input type="name" name="sname"><br> Total Marks<br><input type="number" name="mark"><br> <input type="submit" value="Submit"> </form> </body> </html>

广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS 安卓
安卓 Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP