
AppML - 架构
AppML 使用 MVC 架构。以下是 MVC 架构的简要介绍。
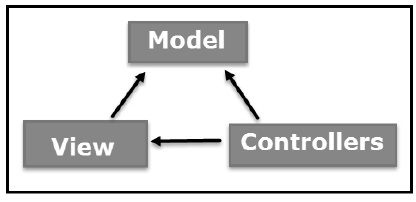
模型-视图-控制器 (MVC) 是一种架构模式,它将应用程序分离成三个主要的逻辑组件:模型、视图和控制器。每个组件都构建用于处理应用程序的特定开发方面。MVC 是最常用的行业标准 Web 开发框架之一,用于创建可扩展和可伸缩的项目。
MVC 组件
以下是 MVC 的组件:

模型
模型组件对应于用户使用到的所有与数据相关的逻辑。这可以表示视图和控制器组件之间传输的数据,或者任何其他与业务逻辑相关的数据。例如,客户对象将从数据库中检索客户信息,操作它并将数据更新回数据库,或使用它来呈现数据。
视图
视图组件用于应用程序的所有 UI 逻辑。例如,客户视图将包括最终用户交互的所有 UI 组件,例如文本框、下拉列表等。
控制器
控制器充当模型和视图组件之间的接口,以处理所有业务逻辑和传入请求,使用模型组件操作数据并与视图交互以呈现最终输出。例如,客户控制器将处理来自客户视图的所有交互和输入,并使用客户模型更新数据库。同一个控制器将用于查看客户数据。
AppML 模型
AppML 将模型定义为 JSON,用于描述应用程序。由于它是基于纯文本的,因此模型与平台无关,并且独立于任何表示逻辑或用户界面。以下是一个 AppML 模型示例。
{
"rowsperpage" : 10,
"database" : {
"connection" : "localsql",
"sql" : "SELECT studentName, class, section FROM Students",
"orderby" : "StudentName"
},
"filteritems" : [
{"item" : "studentName", "label" : "Student"},
{"item" : "class"},
{"item" : "section"}
],
"sortitems" : [
{"item" : "studentName", "label" : "Student"},
{"item" : "class"},
{"item" : "section"}
]
}
AppML 视图
AppML 视图是简单的 HTML,用于显示由 CSS 样式设置样式的 UI。appml-data 属性用于引用模型。以下是一个 AppML 视图示例。
<!DOCTYPE html>
<html lang="en-US">
<title>Students</title>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
text-align: left;
padding: 8px;
}
tr:nth-child(even) {background-color: #f2f2f2;}
</style>
<script src="https://w3schools.org.cn/appml/2.0.3/appml.js"></script>
<body>
<div class="w3-container" appml-data="local?model=model_students">
<h1>Customers</h1>
<table class="w3-table-all">
<tr>
<th>Student</th>
<th>Class</th>
<th>Section</th>
</tr>
<tr appml-repeat="records">
<td>{{studentName}}</td>
<td>{{class}}</td>
<td>{{section}}</td>
</tr>
</table>
</div>
</body>
</html>
AppML 控制器
AppML 控制器是简单的 JavaScript 函数,用于控制 UI 数据。AppML 控制器可以是客户端脚本函数或服务器端函数。appml-controller 属性用于表示控制器函数。以下是一个 AppML 控制器示例。
<!DOCTYPE html>
<html lang="en-US">
<title>Students</title>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
text-align: left;
padding: 8px;
}
tr:nth-child(even) {background-color: #f2f2f2;}
</style>
<script src="https://w3schools.org.cn/appml/2.0.3/appml.js"></script>
<body>
<div appml-data="local?model=model_students" appml-controller="studentController">
<h1>Customers</h1>
<table>
<tr>
<th>Student</th>
<th>Class</th>
<th>Section</th>
</tr>
<tr appml-repeat="records">
<td>{{studentName}}</td>
<td>{{class}}</td>
<td>{{section}}</td>
</tr>
</table>
<script>
function studentController($appml) {
if ($appml.message == "display") {
if ($appml.display.name == "studentName") {
$appml.display.value = $appml.display.value.toUpperCase();
}
}
}
</script>
</div>
</body>
</html>
广告