JavaScript 中的块作用域。
块级作用域是两个 { 花括号 } 中间的区域,它可以在循环、if 条件或 switch 语句之间。ES2015 中引入的 let 和 const 可以让我们创建块级作用域变量,只能在这些块内访问它们。
以下是展示 JavaScript 中块级作用域的代码 −
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result{
font-size: 20px;
font-weight: 500;
}
</style>
</head>
<body>
<h1>Block scoping in JavaScript</h1>
<div style="color: green;" class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to access variable inside and outside the block</h3>
<script>
let resEle = document.querySelector(".result");
document.querySelector(".Btn").addEventListener("click", () => {
let b = 44;{
let a = 22;
}
resEle.innerHTML = 'Accessing variable inside its block b = ' + b + '<br>';
try{
a
}
catch(err){
resEle.innerHTML += 'Accessing variable outside its block a = ' + err;
}
});
</script>
</body>
</html>输出
上述代码将产生以下输出 −

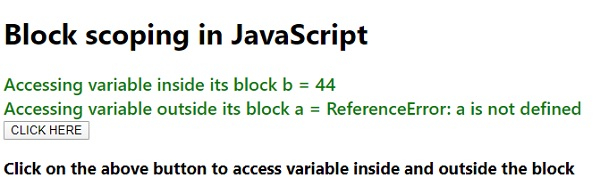
点击 “点击此处” 按钮 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP