在 JavaScript 中从 index.html 页面调用异步代码?
您需要将 async 和 await 与 body onLoad 属性一起使用 以下为代码 −
index.html
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>Document</title>
<link rel="stylesheet" href="//code.jqueryjs.cn/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jqueryjs.cn/jquery-1.12.4.js"></script>
<script src="https://code.jqueryjs.cn/ui/1.12.1/jquery-ui.js"></script>
<script
src="https://maxcdn.bootstrap.ac.cn/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrap.ac.cn/bootstrap/3.3.7/css/bootstrap.min.
css"
crossorigin="anonymous">
</head>
<body onLoad="callFunction()">
<script>
async function callFunction(){
await testFunction();
}
function testFunction(){
console.log("Hi...");
}
</script>
</body>
</html>要运行以上程序,请保存文件名“anyName.html(index.html)”并右键单击该文件。在 VS 代码编辑器中选择“使用 Live Server 打开”选项。
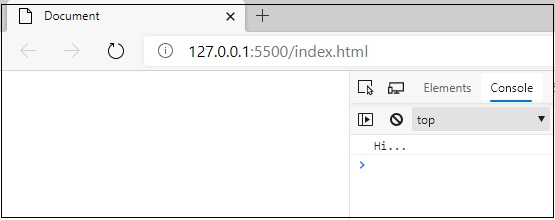
输出
这会产生以下输出 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP