解释异步与延迟 JavaScript
在大多数情况下,每当我们使用脚本标签加载任何 JavaScript 代码时,浏览器在遇到脚本标签时会暂停 HTML 处理,并首先开始下载 JavaScript 文件。在浏览器完成脚本下载和运行之前,HTML 元素脚本标签将不会被激活。浏览器等待脚本下载、执行,然后在处理页面其余部分之前进行处理。
在较新的浏览器中,脚本的潜在大小可能大于 HTML 文件,这会增加下载大小和处理时间。通过限制用户浏览网站的能力,这会延长页面的加载时间。为了解决此问题,使用了 async 和 defer 属性。
语法
页面包含一个标准脚本,其方式如下所述。
<script src = "script.js"></script>
当 HTML 解析器遇到此元素时,它会向服务器发送请求以获取脚本。
异步
每当使用 async 属性时,脚本将与页面其余部分异步下载,既不会延迟页面内容的处理和呈现,也不会延迟 HTML 解析。在脚本下载后以及脚本开始运行后,HTML 解析将停止。执行后,HTML 处理将继续。页面或任何其他脚本都不期望异步脚本,反之亦然。对于位于外部的独立脚本,它非常有效。
当有很多迭代或循环内的活动很复杂时,需要异步循环。但是,对于像遍历小型数组这样的简单操作,无需使用复杂的递归函数。
语法
<script async src = "script.js"></script>
实现 async 属性的优势
在加载大型 JavaScript 文件时,async 属性可能很有用。当 JavaScript 文件正在下载时,它指示浏览器可以继续解析 HTML 文件。
因此,浏览器可以更快地开始呈现项目,从而可以减少页面的感知加载时间。
实现 async 属性的劣势
Async 可能会违反渲染阻止 CSS 规则,这是其主要劣势之一。此规则对于确保页面正确加载并且在 JavaScript 文件加载时不显示为空至关重要。如果使用 async,则 CSS 文件将在 JavaScript 文件开始加载后立即下载,如果 JavaScript 文件很大或加载时间很长,这可能会出现问题。
Async 还有一个缺点,即会减慢网站上其他资源(包括图片)的加载速度。这可能会大大延长页面整体加载时间。
延迟
defer 属性指示浏览器避免篡改 HTML 解析,并且仅在所有 HTML 标签都已正确解释后才运行脚本文件。每当找到具有此属性的脚本时,脚本的下载就会在后台异步开始。脚本下载完成后,仅在 HTML 解析完成后才会运行。
布尔值分配给 defer 属性。当设置 defer 属性时,脚本会与页面处理同时下载,并且仅在页面完成解析后才运行。仅对于外部脚本使用 defer 属性(必须存在 src 属性才能使用此属性)。
语法
<script defer src = "script.js"></script>
实现 defer 属性的优势
defer 属性具有一些脚本标签可以利用的优势:
延迟脚本确保在页面加载并解析后执行,因此它们不会影响页面最初的加载速度。
延迟脚本在页面完全加载后才解析,因此它们不会阻止其他页面元素(如图像)的解析。
延迟脚本可以与页面其余部分分开更新,因此开发人员无需在更改延迟脚本时重新解析和重新渲染整个页面。
实现 defer 属性的劣势
一个是页面加载时间延迟的可能性。如果您的许多脚本使用 defer,则您的页面可能会加载得更慢,因为它们可能都在尝试同时加载。
较旧的浏览器可能不支持 defer,这是另一个缺点;因此,某些用户可能甚至看不到您的脚本加载。
最后但并非最不重要的是,某些用户脚本和扩展类型可能会遇到 async 的问题。某些用户脚本和扩展依赖于在页面加载后更改 DOM 的能力,但是如果使用了 async,它们可能无法做到这一点,因为在它们运行时 DOM 可能尚未加载。
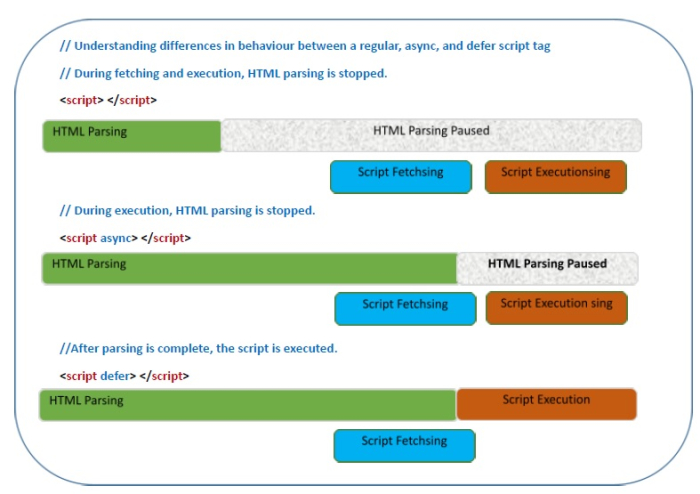
查看以下可视化效果,以更好地了解常规、异步和延迟脚本标签之间的区别:



 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP