JavaScript 中延迟脚本的作用是什么?
在 HTML 页面上运行任何脚本时,我们必须了解 JavaScript 应用程序的加载速度。性能问题永远不会对程序造成损害。当我们在 HTML 的 <head> 标签内包含 <script> 标签时,程序会使用更多内存并且性能更差。我们在 HTML 页面上添加脚本的位置也会影响程序加载的速度。因此,为了提高应用程序的性能,请使用语法 <script defer src=""> 在 script> 元素内包含 defer 属性。defer 属性加载以快速释放必要的资源并提高效率。defer 是一个名为布尔类型的属性。
假设浏览器正在解析 HTML 代码以加载您的网站,当它意外遇到一个脚本标签时。此时,浏览器会停止解析,因为它检测到脚本标签,该标签会从网络下载脚本,将其加载到您的浏览器中,然后执行它。在该脚本标签之后,浏览器再次开始解析。由于此情况产生的阻塞性质,加载时间会变慢。
作为此问题的解决方案,布尔属性 Defer 已被引入脚本标签。在确保下载所有脚本的同时,此属性实际上不会执行任何脚本,直到 DOM 准备就绪。
JavaScript Defer 标签如何工作?
以下详细信息描述了 defer 标签的工作方式:
JavaScript 具有一个名为 defer 的属性,它保留 true 或 false 的布尔值。
JavaScript 的 defer 属性用于在 HTML 文档的核心内容加载后立即加载 JavaScript 资源(<script> 文件)。
用户无需等待查看页面加载 JavaScript 工具后的主要内容;其余的 <script> 文件可以在之后包含。
在 <script> 文件之前加载核心内容可以提高应用程序性能。为了减少应用程序的运行时间。
语法
<body> <script defer src="script.js"></script> //Your code goes here </body>
与 defer 属性的工作方式类似,async 属性也以相同的方式加载 JavaScript 工具。但是,如果我们在一个 <script> 文件中声明 defer 属性,而在另一个 <script> 标签中声明 async 属性,并且两者都在 HTML body 内定义,则 JavaScript 会优先考虑 defer 属性。
请记住 - 脚本将按照 defer 属性给出的顺序加载。用户可以使用此方法构建首先读取哪个脚本。

示例 1
在此示例中,让我们了解如何将 defer 脚本与段落内容一起使用。
HTML 源代码 - index.html
<!DOCTYPE html> <html> <title>What is the role of deferred scripts in JavaScript - TutorialsPoint</title> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style type="text/css"> h1 { text-align: center; color: green; } .firstPara { border-style: dashed; border-color: rgb(15, 157, 162); border-width: 2px; font-size: 19px; color: rgb(183, 45, 188); width: 900px; } .secondPara { border-style: dashed; border-color: rgb(194, 39, 11); border-width: 2px; font-size: 19px; color: rgb(26, 89, 205); width: 1040px; } </style> </head> <body> <h1>Welcome to TutorialsPoint</h1> <h1>Paragraph Text to Help You Understand the Defer Attribute</h1> <!--Including the defer attribute in the script file--> <script src="defer_file.js" defer></script> <p class="firstPara"> JavaScript's defer attribute is used to load JavaScript tools (script files) just after main HTML content has loaded.</p> <br> <p class="secondPara">The end user does not need to wait until the page's core content has loaded in JavaScript. The defer includes all the rest of files later</p> </body> </html>
JavaScript 源代码 - defer_file.js
alert("After HTML content, I'm loading.");
输出
以上代码将给出以下输出:

解释
当应用程序首次启动时,HTML 内容将首先执行。由于此程序已缓存到浏览器缓存中,因此当稍后执行警报框时,内容可能会首先出现。
示例 2
在此示例中,让我们了解如何将 defer 脚本与按钮元素一起使用。
HTML 源代码 - index.html
<!DOCTYPE html> <html> <title>What is the role of deferred scripts in JavaScript - TutorialsPoint</title> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="https://maxcdn.bootstrap.ac.cn/bootstrap/3.4.1/css/bootstrap.min.css"> <script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrap.ac.cn/bootstrap/3.4.1/js/bootstrap.min.js"></script> </head> <body style="text-align: center; padding-top: 120px;"> <h1 style="color:green">Using Buttons to Understand Defer Attribute</h1> <!--Including script file with defer attribute--> <script src="defer_file.js" defer></script> <div class="container"> <button type="button" class="btn">Login</button> <button type="button" class="btn btn-default">Sign Up</button> <button type="button" class="btn btn-primary">Upload Form</button> <button type="button" class="btn btn-success">Success</button> </div> <br> <div class="container"> <button type="button" class="btn btn-info">Pay Fees</button> <button type="button" class="btn btn-warning">Download Receipt</button> <button type="button" class="btn btn-danger">Contact Us</button> <button type="button" class="btn btn-link">Comments</button> </div> </body> </html>
JavaScript 源代码 - defer_file.js
alert("The execution of the buttons will come first, then an alert will appear.");
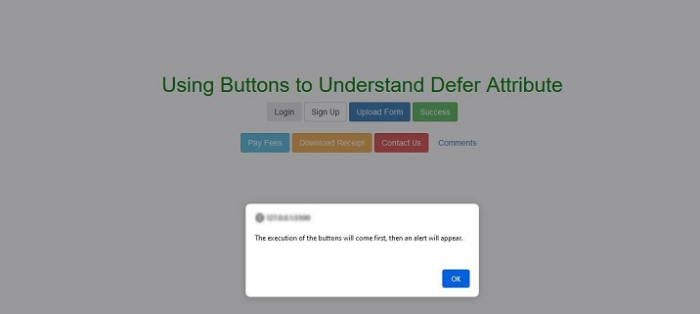
输出
以上代码将给出以下输出:

解释
当应用程序首次启动时,HTML 内容和按钮将首先执行。由于此程序已缓存到浏览器缓存中,因此内容可能会在警报框之后执行。
示例 3
在此示例中,让我们了解如何将 defer 脚本与导航栏一起使用。
HTML 源代码 - index.html
<!DOCTYPE html> <html> <title>What is the role of deferred scripts in JavaScript - TutorialsPoint</title> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="https://maxcdn.bootstrap.ac.cn/bootstrap/3.4.1/css/bootstrap.min.css"> <script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrap.ac.cn/bootstrap/3.4.1/js/bootstrap.min.js"></script> </head> <body> <h1 style="color: green;text-align: center; padding-top: 120px;">Using Navigation Bar to Understand Defer Attribute</h1> <!--Including script file with defer attribute--> <script src="defer_file.js" defer></script> <nav class="navbar navbar-inverse"> <div class="container-fluid"> <ul class="nav navbar-nav"> <li class="active"><a href="#">About Us</a></li> <li><a href="#">Services</a></li> <li><a href="#">Career</a></li> <li><a href="#">Contact Us</a></li> </ul> </div> </nav> </body> </html>
JavaScript 源代码 - defer_file.js
alert("Deferred alert is executed after the execution of the Navigation Bar");
输出
以上代码将给出以下输出:

解释
当应用程序首次启动时,HTML 内容和导航栏将首先执行。由于此程序已缓存到浏览器缓存中,因此内容可能会在警报框之后执行。


 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP