不同的 HTML 元素可以拥有相同的 ID 吗?
不,我们不能在 HTML 中为不同的元素使用相同的 ID。ID 在整个 HTML 页面中必须是唯一的。即使官方 HTML 标准也建议这样做。

使用唯一的 id 属性
示例
让我们看一个例子。在这里,我们使用了 id 属性。
<!DOCTYPE html> <html> <head> <style> #myHeader { border: 3px solid violet; background-color: blue; padding: 50px; text-align: center; } </style> </head> <body> <h1 id="myHeader"> Heading One </h1> <p>This is a text outside.</p> </body> </html>
输出

显示不同的 ID
示例
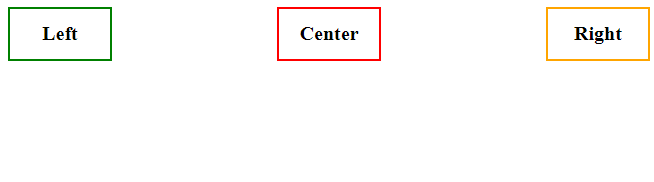
另一个显示四个不同唯一 ID 的示例。
<!DOCTYPE html> <html> <head> <style> #container { width: 100%; font-size: 10px; text-align: center; } #left { float: left; width: 100px; border: 2px solid green; } #right { float: right; width: 100px; border: 2px solid orange; } #center { margin: 0 auto; width: 100px; border: 2px solid red; } </style> </head> <body> <div id="container"> <div id="left"> <h1>Left</h1> </div> <div id="right"> <h1>Right</h1> </div> <div id="center"> <h1>Center</h1> </div> </div> </body> </html>
输出


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP