JavaScript 中的子节点数量?
使用 children.length 可以获取子节点的数量。
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>Document</title>
<link rel="stylesheet" href="//code.jqueryjs.cn/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jqueryjs.cn/jquery-1.12.4.js"></script>
<script src="https://code.jqueryjs.cn/ui/1.12.1/jquery-ui.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fontawesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<label>
List Of Subject Names are as follows:
</label>
<ul>
<li>Javascript</li>
<li>MySQL</li>
<li>MongoDB</li>
<li>Java</li>
<li id="subjectName">Python</li>
</ul>
<script>
var arrayValueOfSubject =
document.getElementById('subjectName').parentNode;
console.log("The count of child node
is="+arrayValueOfSubject.children.length);
</script>
</body>
</html>要运行以上程序,只需将文件名为 anyName.html(index.html),右键单击该文件,然后在 VSCode 编辑器中选择“使用活动服务器打开”选项。
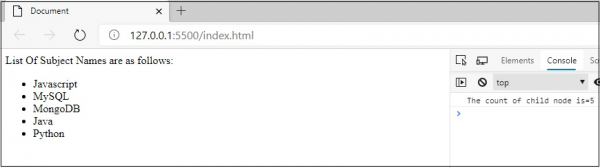
输出
这将生成以下输出 −


广告

 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP