
- CodeIgniter 教程
- CodeIgniter - 首页
- CodeIgniter - 概述
- CodeIgniter - 安装 CodeIgniter
- CodeIgniter - 应用程序架构
- CodeIgniter - MVC 框架
- CodeIgniter - 基本概念
- CodeIgniter - 配置
- CodeIgniter - 使用数据库
- CodeIgniter - 库
- CodeIgniter - 错误处理
- CodeIgniter - 文件上传
- CodeIgniter - 发送邮件
- CodeIgniter - 表单验证
- CodeIgniter - 会话管理
- CodeIgniter - 闪存数据
- CodeIgniter - 临时数据
- CodeIgniter - Cookie 管理
- CodeIgniter - 常用函数
- CodeIgniter - 页面缓存
- CodeIgniter - 页面重定向
- CodeIgniter - 应用程序性能分析
- CodeIgniter - 性能基准测试
- CodeIgniter - 添加 JS 和 CSS
- CodeIgniter - 国际化
- CodeIgniter - 安全
- CodeIgniter 实用资源
- CodeIgniter - 快速指南
- CodeIgniter - 实用资源
- CodeIgniter - 讨论
CodeIgniter - 文件上传
使用文件上传类,我们可以上传文件,我们还可以限制要上传的文件的类型和大小。按照给定示例中显示的步骤,了解 CodeIgniter 中的文件上传过程。
示例
复制以下代码并存储在 **application/view/Upload_form.php**。
<html>
<head>
<title>Upload Form</title>
</head>
<body>
<?php echo $error;?>
<?php echo form_open_multipart('upload/do_upload');?>
<form action = "" method = "">
<input type = "file" name = "userfile" size = "20" />
<br /><br />
<input type = "submit" value = "upload" />
</form>
</body>
</html>
复制下面给出的代码并存储在 **application/view/Upload_success.php**
<html>
<head>
<title>Upload Form</title>
</head>
<body>
<h3>Your file was successfully uploaded!</h3>
<ul>
<?phpforeach ($upload_data as $item => $value):?>
<li><?php echo $item;?>: <?php echo $value;?></li>
<?phpendforeach; ?>
</ul>
<p><?php echo anchor('upload', 'Upload Another File!'); ?></p>
</body>
</html>
复制下面给出的代码并存储在 **application/controllers/Upload.php**。在 CodeIgniter 根目录(即在 application 文件夹的父目录)下创建 “**uploads**” 文件夹。
<?php
class Upload extends CI_Controller {
public function __construct() {
parent::__construct();
$this->load->helper(array('form', 'url'));
}
public function index() {
$this->load->view('upload_form', array('error' => ' ' ));
}
public function do_upload() {
$config['upload_path'] = './uploads/';
$config['allowed_types'] = 'gif|jpg|png';
$config['max_size'] = 100;
$config['max_width'] = 1024;
$config['max_height'] = 768;
$this->load->library('upload', $config);
if ( ! $this->upload->do_upload('userfile')) {
$error = array('error' => $this->upload->display_errors());
$this->load->view('upload_form', $error);
}
else {
$data = array('upload_data' => $this->upload->data());
$this->load->view('upload_success', $data);
}
}
}
?>
在 **application/config/routes.php** 中的路由文件进行以下更改,并在文件的最后添加以下行。
$route['upload'] = 'Upload';
现在让我们通过在浏览器中访问以下 URL 来执行此示例。将 yoursite.com 替换为你的 URL。
http://yoursite.com/index.php/upload
它将生成以下屏幕 -

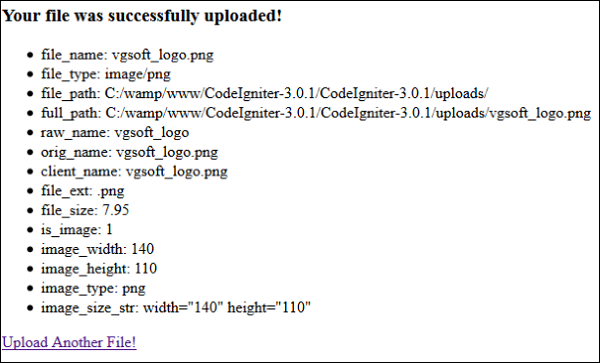
成功上传文件后,你将看到以下屏幕 -

广告