
通信技术 - Web 服务
让我们讨论一些关于互联网的常用术语。
万维网 (WWW)
WWW 是 **World Wide Web** 的缩写。WWW 是一个信息空间,其中包含通过互联网访问的互联文档和其他媒体。WWW 由英国科学家蒂姆·伯纳斯-李于 1989 年发明,并在 1990 年开发了 **第一个网络浏览器**,以促进通过互联 **超文本** 交换信息。

包含指向另一段文本链接的文本称为超文本。网络资源通过一个称为 **URL** 的唯一名称来识别,以避免混淆。
万维网彻底改变了我们创建、存储和交换信息的方式。WWW 的成功可归因于以下因素:
- 用户友好
- 使用多媒体
- 通过超文本互联页面
- 互动性
HTML
HTML 代表 **超文本标记语言**。一种设计的语言,可以标记文本的部分以指定其在整个页面上下文中的结构、布局和样式,称为 **标记语言**。其主要功能是定义、处理和呈现文本。
**HTML** 是创建网页和 Web 应用程序以及在 **网络浏览器** 中加载它们的标准语言。与 WWW 一样,它也是由蒂姆·伯纳斯-李创建的,以使用户能够轻松地从任何页面访问其他页面。
当您发送页面请求时,Web 服务器会以 HTML 格式发送文件。此 HTML 文件由 Web 浏览器解释并显示。
XML
XML 代表 **可扩展标记语言**。它是一种旨在以安全、可靠和正确的方式存储和传输数据的标记语言。顾名思义,XML 为用户提供了一个定义自己的语言的工具,特别是用于在互联网上显示文档。

任何 XML 文档都有两个部分:**结构** 和 **内容**。让我们举个例子来理解这一点。假设您的学校图书馆想要创建一个它订阅的杂志数据库。这就是需要创建的 CATALOG XML 文件。
<CATALOG>
<MAGAZINE>
<TITLE>Magic Pot</TITLE>
<PUBLISHER>MM Publications</PUBLISHER>
<FREQUENCY>Weekly</FREQUENCY>
<PRICE>15</PRICE>
</MAGAZINE>
<MAGAZINE>
<TITLE>Competition Refresher</TITLE>
<PUBLISHER>Bright Publications</PUBLISHER>
<FREQUENCY>Monthly</FREQUENC>
<PRICE>100</PRICE>
</MAGAZINE>
</CATALOG>
每本杂志都存储了标题、出版商、频率和价格信息。这是目录的结构。像“魔法壶”、“MM 出版社”、“月刊”、“周刊”等值是内容。
此 XML 文件包含图书馆中所有可用杂志的信息。请记住,此文件本身不会执行任何操作。但是,可以轻松地编写另一段代码来提取、分析和呈现此处存储的数据。
HTTP
HTTP 代表 **超文本传输协议**。它是用于在 **万维网** 上传输文本、图形、图像、视频和其他多媒体文件的最基本协议。HTTP 是 **TCP/IP** 套件在 **客户端-服务器** 网络模型中的 **应用层** 协议,由万维网之父蒂姆·伯纳斯-李首次概述。

HTTP 是一种 **请求-响应** 协议。以下是其工作原理:
客户端向 HTTP 提交请求。
与服务器建立 TCP 连接。
在必要的处理后,服务器会发送状态请求以及消息。该消息可能包含请求的内容或错误消息。
HTTP 请求称为方法。一些最流行的方法是 **GET、PUT、POST、CONNECT** 等。具有内置安全机制的方法称为安全方法,而其他方法称为 **不安全** 方法。完全安全的 HTTP 版本是 HTTPS,其中 S 代表安全。这里所有方法都是安全的。
HTTP 协议使用示例:
https://tutorialspoint.com/videotutorials/index.htm
用户正在请求(通过点击链接)tutorialspoint.com 网站上视频教程的索引页面。请求的其他部分将在本章后面讨论。
域名
域名是在万维网上识别服务器的唯一名称。在前面给出的示例请求中:
https://www.tutorialspoint.com/videotutorials/index.htm
tutorialspoint.com 是域名。域名包含多个由点分隔的称为标签的部分。让我们讨论一下此域名的标签。最右边的标签 .com 称为 **顶级域名** (TLD)。TLD 的其他示例包括 **.net、.org、.co、.au** 等。

TLD 左边的标签,即 tutorialspoint,是 **二级域名**。在上图中,**.co.uk** 中的 **.co** 标签是二级域名,而 **.uk** 是 TLD。**www** 只是一个用于创建 tutorialspoint.com 的 **子域名** 的标签。另一个标签可以是 **ftp** 以创建子域名 ftp.tutorialspoint.com。
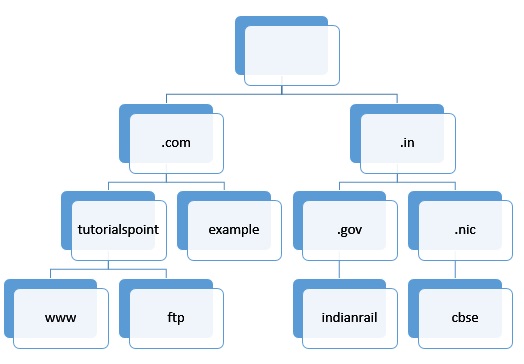
从顶级域名到较低级别域名名称的域名逻辑树结构称为 **域名层次结构**。域名层次结构的根是 **无名** 的。完整域名的最大长度为 253 个 ASCII 字符。

URL
URL 代表 **统一资源定位符**。URL 指的是计算机网络上 Web 资源的位置以及检索它的机制。让我们继续上面的例子:
https://tutorialspoint.com/videotutorials/index.htm
这个完整的字符串是一个 URL。让我们讨论一下它的组成部分:
**index.htm** 是需要检索的 **资源**(在本例中为网页)
**www.tutorialspoint.com** 是此页面所在的服务器
**videotutorials** 是服务器上资源所在的文件夹
**www.tutorialspoint.com/videotutorials** 是资源的完整路径名
**https** 是用于检索资源的协议
URL 显示在 Web 浏览器的地址栏中。
网站
**网站** 是单个域名下的一组 **网页**。**网页** 是位于服务器上的文本文档,并通过超文本连接到 **万维网**。使用描述域名层次结构的图像,可以构建以下网站:
- www.tutorialspoint.com
- ftp.tutorialspoint.com
- indianrail.gov.in
- cbse.nic.in
请注意,网站 3 和 4 没有关联的协议,但它们仍将使用其默认协议加载。

Web 浏览器
**Web 浏览器** 是一种 **应用程序软件**,用于访问、检索、呈现和遍历 **万维网** 上由 **URL** 标识的任何资源。最流行的 Web 浏览器包括:
- Chrome
- Internet Explorer
- Firefox
- Apple Safari
- Opera

Web 服务器
**Web 服务器** 是任何 **软件应用程序、计算机** 或 **网络设备**,根据用户的请求向用户提供文件。这些请求由客户端设备通过 HTTP 或 HTTPS 请求发送。流行的 Web 服务器软件包括 **Apache、Microsoft IIS** 和 **Nginx**。
Web 托管
**Web 托管** 是一种互联网服务,使个人、组织或企业能够存储可以在互联网上访问的 **网页**。**Web 托管服务提供商** 拥有 Web 服务器,他们在其上托管网站及其页面。他们还提供使网页在客户端请求时可用的必要技术,如上文 HTTP 中所述。
Web 脚本
**脚本** 是一组使用任何 **编程语言** 编写的指令,并由另一个程序 **解释**(而不是 **编译**)。在网页中嵌入脚本以使其动态化称为 **Web 脚本**。

如您所知,**网页** 是使用 **HTML** 创建的,存储在服务器上,然后在客户端请求时加载到 **Web 浏览器** 中。早期,这些网页本质上是 **静态** 的,也就是说,最初创建的版本是唯一显示给用户的版本。但是,现代用户和网站所有者都希望与网页进行一些交互。
交互的示例包括验证用户填写的在线表单、在用户注册选择后显示消息等。所有这些都可以通过 Web 脚本实现。Web 脚本有两种类型:
**客户端脚本** - 这里嵌入在页面中的脚本由客户端计算机本身使用 Web 浏览器执行。最流行的客户端脚本语言是 JavaScript、VBScript、AJAX 等。
**服务器端脚本** - 这里脚本在服务器上运行。客户端请求的网页在脚本运行后生成并发送。最流行的服务器端脚本语言是 PHP、Python、ASP .Net 等。
Web 2.0
**Web 2.0** 是 **万维网** 发展的第二个阶段,其重点是 **动态** 和 **用户生成内容**,而不是静态内容。如上所述,万维网最初支持使用 HTML 创建和呈现静态内容。但是,随着用户的不断发展,对交互式内容的需求也随之增长,Web 脚本被用来为内容添加这种动态性。

1999 年,Darcy DiNucci 创造了 Web 2.0 这个词,以强调网页设计和呈现给用户的方式的范式转变。它在 2004 年左右开始流行。
Web 2.0 中用户生成内容的示例包括社交媒体网站、虚拟社区、实时聊天等。这些彻底改变了我们体验和使用互联网的方式。