Android 中的填充概念
什么是 Android 中的填充?
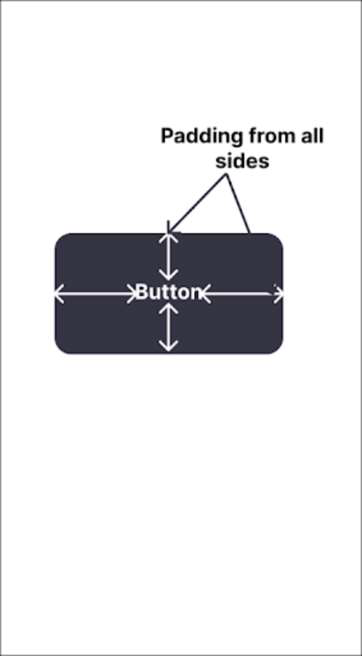
填充是在我们要显示的内容与其边框之间存在的空间。填充用于在内容内部创建额外的空间。
我们可以从任何特定的一侧为小部件添加填充。我们可以根据需要从左、右、上或下添加填充。
在本文中,我们将了解如何在 Android 应用程序中为不同的窗口小部件使用填充属性。

语法
android:padding="Size in dp"
说明 - 上述填充语法用于指定视图四侧的填充。
android:paddingStart="Size in dp" android:paddingLeft="Size in dp"
说明 - 上述填充语法用于指定左侧的填充。我们可以使用 paddingStart 或 paddingLeft 为视图的左侧添加填充。
android:paddingEnd="Size in dp" android:paddingRight="Size in dp"
说明 - 上述填充语法用于指定右侧的填充。我们可以使用 paddingEnd 或 paddingRight 为视图的右侧添加填充。
android:paddingTop="Size in dp"
说明 - 上述填充语法用于指定视图顶部的填充。
android:paddingBottom="Size in dp"
说明 - 上述填充语法用于指定视图底部的填充。
示例
我们将创建一个简单的应用程序,在这个应用程序中,我们将简单地显示一个按钮,并逐一从所有侧面添加填充并进行测试。
步骤 1:在 Android Studio 中创建一个新项目
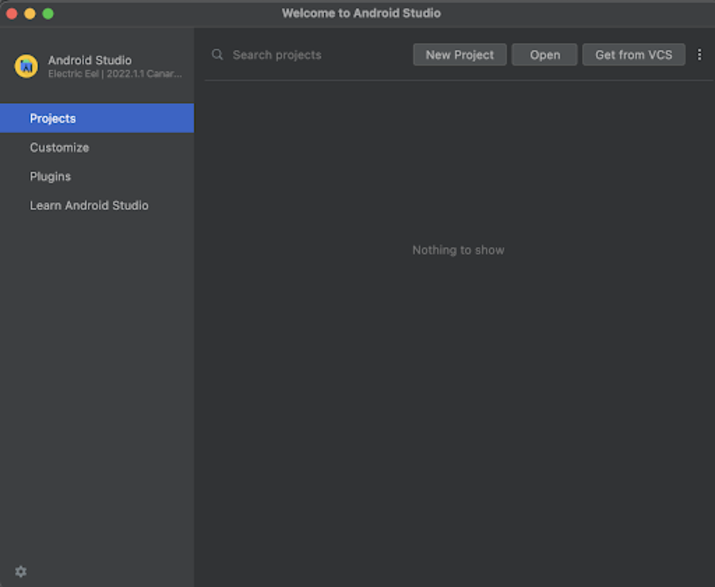
导航到 Android Studio,如下面的屏幕所示。在下面的屏幕中,单击“新建项目”以创建一个新的 Android Studio 项目。

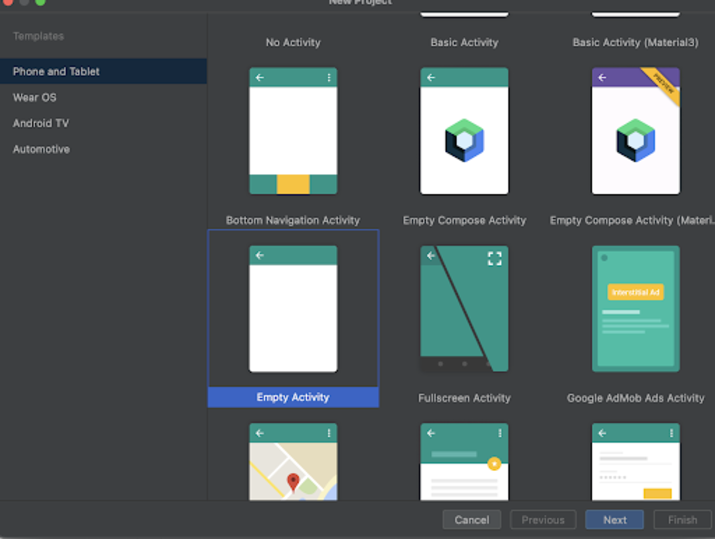
单击“新建项目”后,您将看到下面的屏幕。

在此屏幕中,我们只需选择“空活动”并单击“下一步”。单击“下一步”后,您将看到下面的屏幕。

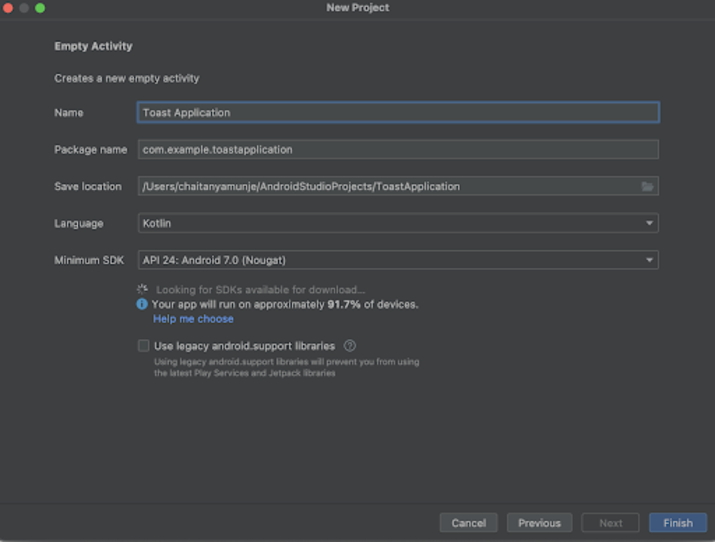
在此屏幕中,我们只需指定项目名称。然后包名将自动生成。
注意 - 确保将语言选择为 Kotlin。
指定所有详细信息后,单击“完成”以创建一个新的 Android Studio 项目。
创建项目后,我们将看到两个打开的文件,即 activity_main.xml 和 MainActivity.kt 文件。
步骤 2:使用 activity_main.xml
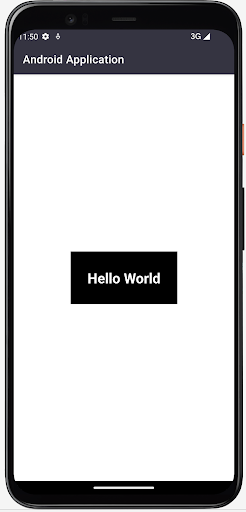
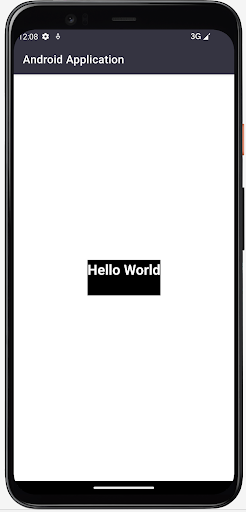
示例 1: 四侧填充
Android 中的填充概念
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!-- creating a simple text view -->
<TextView
android:id="@+id/idBtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_margin="20dp"
android:background="#FF000000"
android:padding="30dp"
android:text="Hello World"
android:textColor="#FFFFFFFF"
android:textSize="25sp"
android:textStyle="bold" />
</RelativeLayout>
说明 - 在上面的代码中,根元素是 Android 中的相对布局。此布局是一个视图组,用于将其中的所有元素彼此相对对齐。我们可以借助 ID 或位置相对地对齐相对布局中的所有元素。
在此相对布局内,我们正在创建一个 TextView。对于此 TextView,我们正在指定背景颜色,然后我们正在为此文本从所有侧面添加填充。

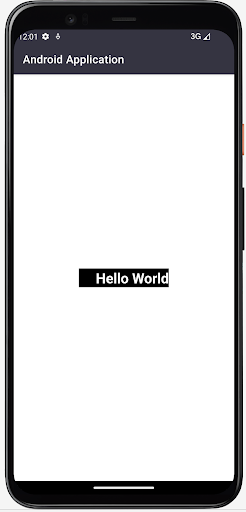
示例 2:左侧填充
使用 activity_main.xml 文件。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!-- creating a simple text view -->
<TextView
android:id="@+id/idBtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_margin="20dp"
android:background="#FF000000"
android:paddingLeft="30dp"
android:text="Hello World"
android:textColor="#FFFFFFFF"
android:textSize="25sp"
android:textStyle="bold" />
</RelativeLayout>
说明 - 在上面的代码中,根元素是 Android 中的相对布局。此布局是一个视图组,用于将其中的所有元素彼此相对对齐。我们可以借助 ID 或位置相对地对齐相对布局中的所有元素。
在此相对布局内,我们正在创建一个 TextView。对于此 TextView,我们正在指定背景颜色,然后我们正在为此文本从左侧添加填充。

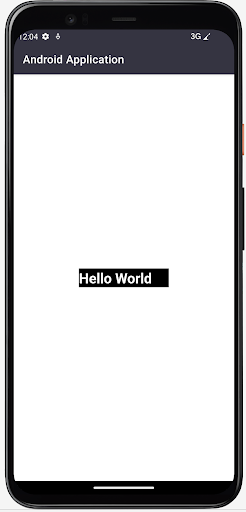
示例 3: 右侧填充
使用 activity_main.xml 文件。
语法
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!-- creating a simple text view -->
<TextView
android:id="@+id/idBtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_margin="20dp"
android:background="#FF000000"
android:paddingRight="30dp"
android:text="Hello World"
android:textColor="#FFFFFFFF"
android:textSize="25sp"
android:textStyle="bold" />
</RelativeLayout>
说明 - 在上面的代码中,根元素是 Android 中的相对布局。此布局是一个视图组,用于将其中的所有元素彼此相对对齐。我们可以借助 ID 或位置相对地对齐相对布局中的所有元素。
在此相对布局内,我们正在创建一个 TextView。对于此 TextView,我们正在指定背景颜色,然后我们正在为此文本从右侧添加填充。

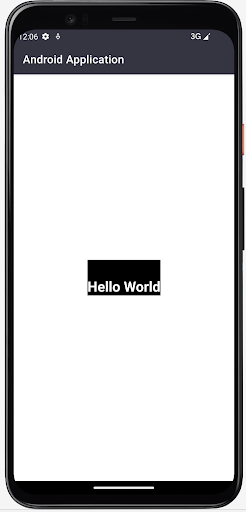
示例 4:顶部填充
使用 activity_main.xml 文件。
语法
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!-- creating a simple text vixew -->
<TextView
android:id="@+id/idBtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_margin="20dp"
android:background="#FF000000"
android:paddingTop="30dp"
android:text="Hello World"
android:textColor="#FFFFFFFF"
android:textSize="25sp"
android:textStyle="bold" />
</RelativeLayout>
说明 - 在上面的代码中,根元素是 Android 中的相对布局。此布局是一个视图组,用于将其中的所有元素彼此相对对齐。我们可以借助 ID 或位置相对地对齐相对布局中的所有元素。
在此相对布局内,我们正在创建一个 TextView。对于此 TextView,我们正在指定背景颜色,然后我们正在为此文本从顶部添加填充。

示例 5:底部填充
使用 activity_main.xml 文件。
语法
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!-- creating a simple text vixew -->
<TextView
android:id="@+id/idBtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_margin="20dp"
android:background="#FF000000"
android:paddingBottom="30dp"
android:text="Hello World"
android:textColor="#FFFFFFFF"
android:textSize="25sp"
android:textStyle="bold" />
</RelativeLayout>
说明 - 在上面的代码中,根元素是 Android 中的相对布局。此布局是一个视图组,用于将其中的所有元素彼此相对对齐。我们可以借助 ID 或位置相对地对齐相对布局中的所有元素。
在此相对布局内,我们正在创建一个 TextView。对于此 TextView,我们正在指定背景颜色,然后我们正在为此文本从底部添加填充。

结论
在上面的教程中,我们学习了 Android 中的填充是什么,以及如何在应用程序中使用它来添加窗口小部件内容与其边框之间的间距。


 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP