在 React JS 中创建可自定义的模态框
在这篇文章中,我们将了解如何在 React JS 中创建一个可自定义的模态框,其中包含多个按钮,可用于各种类型的项目,例如登陆页面或旅游网站。模态框是一个显示在屏幕顶部的消息框。我们可以使用模态框作为订阅框;我们还可以使用 CSS 为模态框添加动画。
示例
首先创建一个 React 项目 -
npx create-react-app tutorialpurpose
进入项目目录 -
cd tutorialpurpose
下载并安装 **react-modal** 包 -
npm i --save react-modal
我们可以使用此包在任何 React 项目中添加简单的预制模态框。它还允许您添加默认样式。
在 **App.js** 中添加以下代码行 -
import React from "react";
import Modal from "react-modal";
const customStyles = {
content: {
top: "50%",
left: "50%",
right: "auto",
bottom: "auto",
marginRight: "-50%",
transform: "translate(-50%, -50%)",
},
};
export default function App() {
let subtitle;
const [modalIsOpen, setIsOpen] = React.useState(false);
function openModal() {
//This function tell what should do when clicked open
setIsOpen(true);
}
function afterOpenModal() {
// references are now sync'd and can be accessed.
subtitle.style.color = "#f00";
}
function closeModal() {
//This function tell what should do when clicked close
setIsOpen(false);
}
return (
<div>
<button onClick={openModal}>Open Modal</button>
<Modal
isOpen={modalIsOpen} //if modal is open
onAfterOpen={afterOpenModal} //what to do after modal open
onRequestClose={closeModal} //what to do after modal close
style={customStyles}
contentLabel="Example Modal">
<h2 ref={(_subtitle) => (subtitle = _subtitle)}>Hello</h2>
<button onClick={closeModal}>close</button>
<div>I am a modal</div>
<form>
<input />
<button>tab navigation</button>
<button>stays</button>
<button>inside</button>
<button>the modal</button>
</form>
</Modal>
</div>
);
}解释
概念很简单。点击按钮时,**状态**更改为 **true**,当为 **true** 时,模态框打开。在模态框上,有一个按钮,点击该按钮会将状态更改为 **false** 并关闭模态框。
我们还在模态框上添加了简单的样式和一组用于不同功能的按钮。
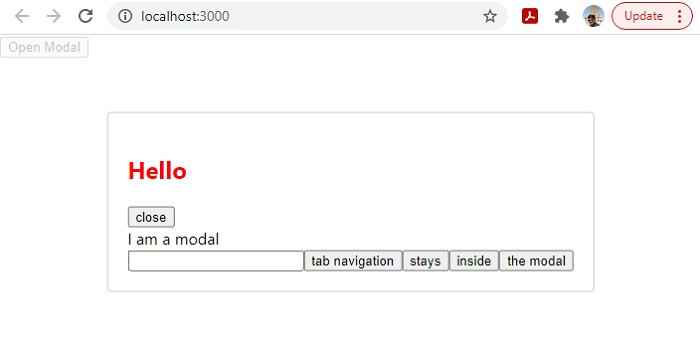
输出
执行后,将生成以下输出 -


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统 (RDBMS)
关系型数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP