在React JS中创建链接的二维码
在本文中,我们将学习如何在React JS中创建链接的二维码。二维码是一种可在智能手机上读取的二维条形码。您可能在网站上见过可以扫描的二维码,这些二维码会将您重定向到一个页面。例如,要从您的笔记本电脑访问WhatsApp,您可以访问“web.whatsapp.com”,然后在您的手机上打开WhatsApp并扫描给定的二维码。
示例
首先创建一个React项目:
npx create-react-app tutorialpurpose
进入项目目录:
cd tutorialpurpose
安装 **qrcode.react** 包:
npm i --save qrcode.react
此库将帮助我们生成二维码并添加必要的依赖项。
现在在 **App.js** 中插入以下代码:
import QRCode from "qrcode.react";
export default function App() {
return (
<div style={{ marginTop: 200, display: "flex",flexDirection: "row" }}>
<div>
<QRCode
value="https://tutorialspoint.com/"style={{ marginRight: 50 }}/>
<p>Tutorialspoint </p>
</div>
<div>
<QRCode value="https://www.google.com/" style={{marginRight: 50 }} />
<p>google</p>
</div>
<div>
<QRCode value="https://github.com/" style={{marginRight: 50 }} />
<p>github</p>
</div>
<div>
<QRCode value="https://www.instagram.com/" style={{ marginRight: 50 }}/>
<p>instagram</p>
</div>
<div>
<QRCode value="https://discord.com/" style={{marginRight: 50 }} />
<p>discord</p>
</div>
</div>
);
}解释
这段代码接收一个链接,对其进行处理,然后为该链接渲染一个二维码。
这里我们首先导入了我们的 **QRCode** 对象,它接收一个名为 **"value"** 的参数,该参数包含要生成二维码的链接。
您还可以仅为定位和大小应用样式。
我们获取了以下5个网站的链接并生成了它们的二维码:
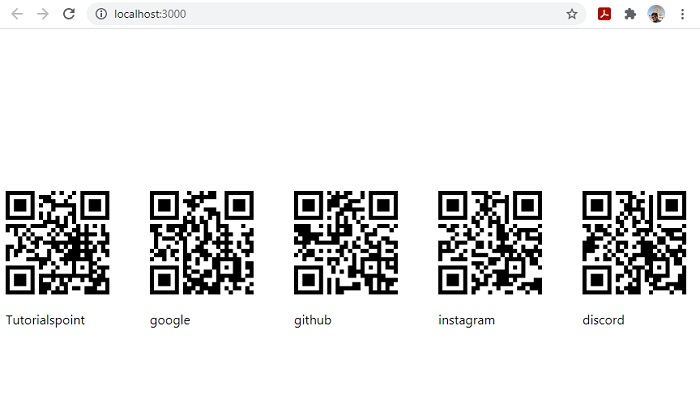
输出
执行后,将产生以下输出:

使用您的手机扫描任何代码,它将提示您在浏览器中打开该页面的链接

广告

 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP