使用纯 CSS 和 HTML 在 React JS 中创建 PDF
在本文中,我们将了解如何使用 React JS 创建 PDF。PDF 是一种通用的文档格式,用于各种目的,例如报告、数据共享、数据存储等。如果我们能够通过简单的 CSS 在 React 中创建 PDF,那将非常有帮助。
示例
首先创建一个 React 应用 -
npx create-react-app pdfviewer
安装 **react-pdf** 包
npm i @react-pdf/renderer
我们将使用此包在我们的 React 前端使用 DOM 元素和 CSS 创建 PDF。
将以下代码片段插入 **App.js** 中 -
import React from "react";
import {
Document,
Page,
Text,
View,
StyleSheet,
PDFViewer,
} from "@react-pdf/renderer";
// Create styles
const styles = StyleSheet.create({
page: {
flexDirection: "column",
backgroundColor: "green",
},
title: {
margin: 20,
fontSize: 25,
textAlign: 'center',
backgroundColor: '#E4E4E4',
textTransform: 'uppercase',
},
section: {
margin: 10,
padding: 10,
fontSize:25,
},
});
// Create Document Component
const MyDocument = () => (
<Document>
<Page size="A4" style={styles.page}>
<View style={styles.title}>
<Text>Welcome to Tutorialspoint...</Text>
</View>
<View style={styles.section}>
<Text>Create PDF using React</Text>
</View>
<View style={styles.section}>
<Text>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididuntut labore et dolore magna aliqua. Ut enimad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.</Text>
</View>
</Page>
</Document>
);
export default function App() {
return (
<PDFViewer>
<MyDocument />
</PDFViewer>
);
}解释
让我们简要了解一下这段代码 -
**<Document>** 定义了我们将要创建 PDF,
**<Page>** 定义了 PDF 的单个页面,以及
<Page> 内的内容将是 PDF 单个页面的内容。
您可以添加任何类型的样式;这完全取决于您。更好的设计将使 PDF 更加美观。
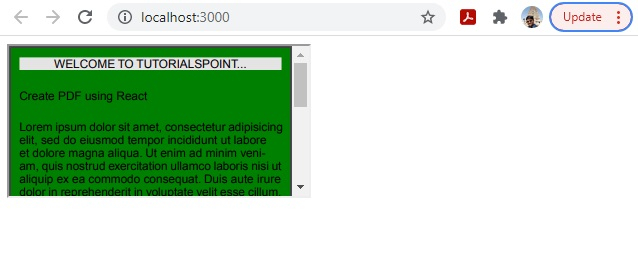
输出
执行后,将生成以下输出 -


广告

 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP