使用 ggplot2 和 Shiny 创建交互式可视化
使用 ggplot2 和 Shiny 创建交互式可视化是深入挖掘数据并以引人入胜且交互的方式呈现数据的一种有效方法。Shiny 是一个 R 包,允许我们使用 R 工具构建交互式 Web 应用程序。我们可以将 ggplot2(R 中一个流行的数据可视化包)与 Shiny 集成,以创建动态且响应式的可视化效果。
下面是一个分步指南,说明如何使用 ggplot2 和 Shiny 创建交互式可视化 -
步骤 1 - 安装必要的包
确保您在 R 环境中安装了 ggplot2 和 Shiny。如果您尚未安装它们,可以使用以下命令安装它们 -
install.packages("ggplot2")
install.packages("shiny")
步骤 2 - 加载所需的库:完成所需包的安装后,我们需要使用名为 library() 的函数将库“ggplot2”和“Shiny”加载到我们的 R 会话中 -
library(ggplot2) library(shiny)
步骤 3 - 创建 Shiny 应用程序结构:使用 shinyApp() 函数创建一个新的 Shiny 应用程序。此函数的作用是考虑两个参数:ui 和 server。
ui 参数定义了应用程序的用户界面元素,server 参数将定义服务器端逻辑中包含的内容。以下是一个基本的示例,用于理解这一点 -
ui <- fluidPage(
# UI elements go here
)
server <- function(input, output) {
# Server-side logic goes here
}
shinyApp(ui, server)
步骤 4 - 定义 UI 元素在 fluidPage() 函数内,您可以定义应用程序的 UI 元素。您可以使用 Shiny 的各种输入和输出函数来创建交互式元素。例如,您可以像这样创建一个滑块输入和一个绘图输出 -
ui <- fluidPage(
sliderInput("num_points", "Number of Points", min = 10, max = 100, value = 50),
plotOutput("scatter_plot")
)
步骤 5 - 定义服务器端逻辑:在 server 函数中,我们定义了要构建到应用程序中的服务器端逻辑。在此步骤中,我们将使用 ggplot2 根据用户输入创建绘图。我们可以使用 input$
语法访问在 UI 中定义的输入值。以下是一个示例 -
server <- function(input, output) {
output$scatter_plot <- renderPlot({
# Generate data based on input
data <- data.frame(
x = rnorm(input$num_points),
y = rnorm(input$num_points)
)
# Create the scatter plot using ggplot2
ggplot(data, aes(x = x, y = y)) +
geom_point()
})
}
步骤 6 - 运行应用程序:现在我们已经设计了应用程序,下一步将运行 Shiny 应用程序。为此,我们将使用 runApp() 函数,并将 Shiny 应用程序对象传递给它,如下所示 -
runApp(shinyApp(ui, server))
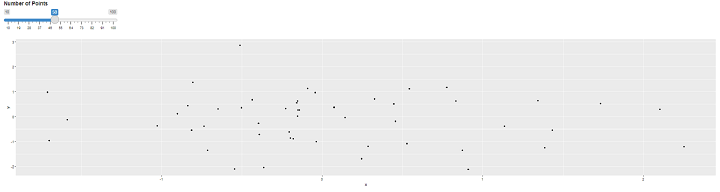
输出

就是这样!您已经创建了一个 Shiny 应用程序,其中包含使用 ggplot2 创建的交互式散点图。
您可以通过添加更多 UI 元素、自定义绘图以及根据您的特定需求加入其他交互性来增强应用程序。
步骤 7 - 增强交互性:我们可以进一步增强或向 Shiny 应用程序添加更多交互式元素,这可以帮助进一步吸引用户。在下面的示例中,我们可以添加一个下拉菜单,该菜单将提供选择不同绘图类型的选项。以下是一个更新的示例 -
ui <- fluidPage(
selectInput("plot_type", "Plot Type", choices = c("Scatter", "Line")),
sliderInput("num_points", "Number of Points", min = 10, max = 100, value = 50),
plotOutput("my_plot")
)
步骤 8 - 更新服务器端逻辑:使用名为“server”的函数,我们可以更新服务器端逻辑,该逻辑将基于所选的绘图类型。使用 input$
访问输入值。以下是一个示例,它根据用户的选择创建散点图或折线图 -
server <- function(input, output) {
output$my_plot <- renderPlot({
data <- data.frame(
x = rnorm(input$num_points),
y = rnorm(input$num_points)
)
if (input$plot_type == "Scatter") {
ggplot(data, aes(x = x, y = y)) +
geom_point()
} else if (input$plot_type == "Line") {
ggplot(data, aes(x = x, y = y)) +
geom_line()
}
})
}
步骤 9 - 添加反应式元素:我们还可以添加反应式元素,这些元素将根据用户输入进行更新。例如,您可以显示数据的汇总统计信息。以下是一个更新的示例,显示了均值和标准差 -
server <- function(input, output) {
output$my_plot <- renderPlot({
data <- data.frame(
x = rnorm(input$num_points),
y = rnorm(input$num_points)
)
if (input$plot_type == "Scatter") {
ggplot(data, aes(x = x, y = y)) +
geom_point()
} else if (input$plot_type == "Line") {
ggplot(data, aes(x = x, y = y)) +
geom_line()
}
})
output$summary_stats <- renderText({
data <- data.frame(
x = rnorm(input$num_points),
y = rnorm(input$num_points)
)
paste("Mean of x:", mean(data$x), "
",
"Standard Deviation of y:", sd(data$y))
})
outputOptions(output, "summary_stats", suspendWhenHidden = FALSE)
}
步骤 10 - 更新 UI 最后,您可以更新 UI 以显示汇总统计信息。向 UI 添加文本输出元素 -
ui <- fluidPage(
selectInput("plot_type", "Plot Type", choices = c("Scatter", "Line")),
sliderInput("num_points", "Number of Points", min = 10, max = 100, value = 50),
plotOutput("my_plot"),
verbatimTextOutput("summary_stats")
)
运行应用程序要运行 Shiny 应用程序,您可以使用 runApp() 函数,并将 Shiny 应用程序对象传递给它。这是一个示例 -
runApp(shinyApp(ui, server))
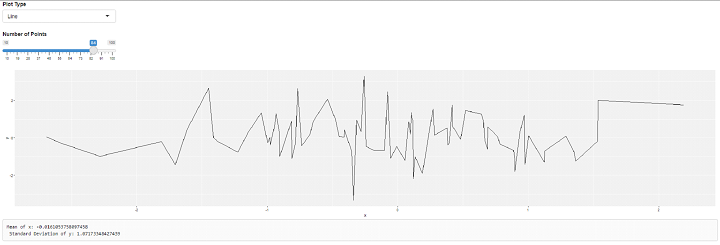
输出

就是这样!您现在已经创建了一个带有交互式元素、不同绘图类型和显示汇总统计信息的反应式元素的 Shiny 应用程序。我们可以根据我们的要求和需求进一步自定义和扩展应用程序。
请记住,将您的应用程序文件保存为 R 扩展名,并在 R 环境中执行脚本以运行应用程序。


 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP