
- Dart编程教程
- Dart编程 - 首页
- Dart编程 - 概述
- Dart编程 - 环境
- Dart编程 - 语法
- Dart编程 - 数据类型
- Dart编程 - 变量
- Dart编程 - 运算符
- Dart编程 - 循环
- Dart编程 - 决策
- Dart编程 - 数字
- Dart编程 - 字符串
- Dart编程 - 布尔值
- Dart编程 - 列表
- Dart编程 - 列表
- Dart编程 - 映射
- Dart编程 - 符号
- Dart编程 - Rune (字符码)
- Dart编程 - 枚举
- Dart编程 - 函数
- Dart编程 - 接口
- Dart编程 - 类
- Dart编程 - 对象
- Dart编程 - 集合
- Dart编程 - 泛型
- Dart编程 - 包
- Dart编程 - 异常
- Dart编程 - 调试
- Dart编程 - Typedef (类型定义)
- Dart编程 - 库
- Dart编程 - 异步
- Dart编程 - 并发
- Dart编程 - 单元测试
- Dart编程 - HTML DOM
- Dart编程有用资源
- Dart编程 - 快速指南
- Dart编程 - 资源
- Dart编程 - 讨论
Dart编程 - 环境
本章讨论在Windows平台上设置Dart执行环境。
使用DartPad在线执行脚本
您可以使用在线编辑器https://pad.dart.ac.cn/在线测试您的脚本。Dart编辑器会执行脚本并显示HTML和控制台输出。在线编辑器附带一组预设代码示例。
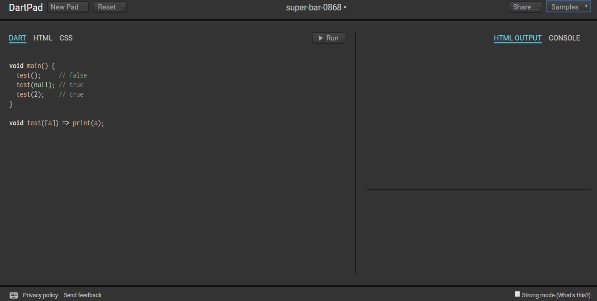
以下是Dartpad编辑器的屏幕截图:

Dartpad也允许以更严格的方式编写代码。这可以通过选中编辑器右下角的“严格模式”选项来实现。“严格模式”有助于:
- 更强大的静态和动态检查
- 生成更符合习惯的JavaScript代码,以实现更好的互操作性。
您可以尝试使用Dartpad运行以下示例
void main() {
print('hello world');
}
代码将显示以下输出
hello world
设置本地环境
在本节中,我们将了解如何设置本地环境。
使用文本编辑器
一些编辑器的示例包括Windows记事本、Notepad++、Emacs、vim或vi等。编辑器可能因操作系统而异。源文件通常以“.dart”扩展名命名。
安装Dart SDK
Dart当前的稳定版本是1.21.0。您可以从以下链接下载dart sdk:
以下是Dart SDK安装的屏幕截图:

完成SDK安装后,将PATH环境变量设置为:
<dart-sdk-path>\bin
验证安装
要验证Dart是否已成功安装,请打开命令提示符并输入以下命令:
Dart
如果安装成功,它将显示dart运行时。
IDE支持
许多IDE都支持Dart脚本编写。例如,来自Jet brains的Eclipse、IntelliJ和WebStorm。
以下是使用WebStrom IDE配置Dart环境的步骤。
安装WebStorm
可以从https://www.jetbrains.com/webstorm/download/#section=windows-version下载WebStorm安装文件。
WebStorm安装文件适用于Mac OS、Windows和Linux。
下载安装文件后,请按照以下步骤操作:
安装Dart SDK:请参考上面列出的步骤
创建一个新的Dart项目并配置Dart支持
要创建一个新的Dart项目,
从欢迎屏幕点击创建新项目
在下一个对话框中,点击Dart
如果没有为Dart SDK路径指定值,则提供SDK路径。例如,SDK路径可能是<dart安装目录>/dart/dartsdk。
向项目添加Dart文件
要向项目添加Dart文件:
- 右键单击项目
- 新建→Dart文件
- 输入Dart脚本的名称
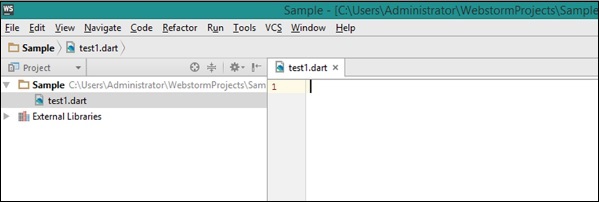
以下是WebStorm编辑器的屏幕截图:

dart2js工具
dart2js工具将Dart代码编译为JavaScript。将Dart代码编译为JS可以在不支持Dart VM的浏览器上运行Dart脚本。
dart2js工具作为Dart SDK的一部分提供,可以在/dartsdk/bin文件夹中找到。
要将Dart编译为JavaScript,请在终端中键入以下命令
dart2js - - out = <output_file>.js <dart_script>.dart
此命令将生成一个包含Dart代码的JavaScript等效文件。有关使用此实用程序的完整教程,请访问Dart官方网站。