调试 ReactJS 应用程序
在构建实际应用程序时,开发者应该掌握的最重要技能之一是如何正确地调试 React 应用程序。有很多方法可以调试我们的 React 应用程序,下面解释了一些行之有效的方法:
使用代码校验工具
像 ESLint 这样的工具有助于编写更好、更简洁的代码,因为它遵循适当的准则,可以防止在开发代码时出现错误。
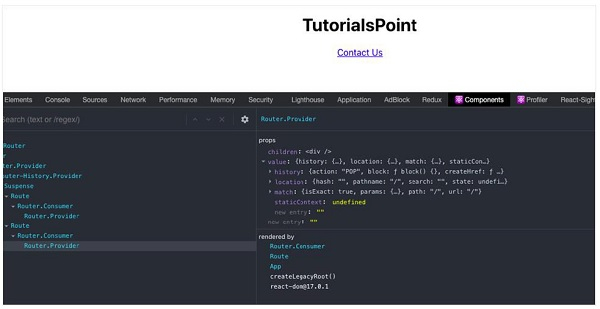
使用 React 开发者工具
此工具在调试 ReactJS 应用程序时非常方便,因为它允许遍历组件树,并允许实时查看传递给组件的状态、属性或其他数据。

注意:对于生产就绪代码,它默认会混淆组件名称以增强安全性,但是您仍然可以通过将 `displayName` 属性设置为要查看的组件来查看它。
Console.log()
这是调试 React 应用程序最强大的功能之一。我们可以在组件和 JSX 中的任何点记录任何状态、属性或数据,它将把该数据记录到控制台中。您可以将 `console.log()` 语句添加到组件和 JSX 中的任何位置,但对象和数组除外。
示例
App.jsx
import React from 'react'; import Name from './Name.js'; const App = () => ( <div> <Name name="Rahul Bansal" /> </div> ); export default App;
Name.jsx
import React from 'react';
const Name = (props) => {
return (
<div>
{console.log('Props: ', props)}
Name: {props.name}
</div>
);
};
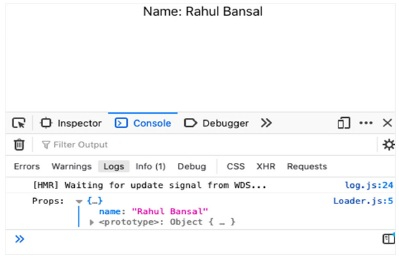
export default Name;输出
这将产生以下输出:


广告

 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP