JQuery 与 Cypress 的区别
Cypress 可针对 JQuery 对象工作并调用其方法。因此,Cypress 可作用于 Cypress 命令和非 Cypress 命令。Cypress 本质上是异步的。通过解决每个 Cypress 命令的 promise 来对其进行处理。这个整个过程由 Cypress 在内部进行处理,并对终端用户进行了包装和隐藏。
但是,在处理 JQuery 方法时,Cypress 不能在内部解决 promise,我们需要借助代码中的 then() 方法手动解决它们。
我们以 text() 方法为例,这是一个非 Cypress 命令,且基于 JQuery。
示例
用于处理 JQuery 的 Promise 的代码实现。
// test suite
describe('Tutorialspoint Test', function () {
// test case
it('Test Case1', function (){
// test step to launch a URL
cy.visit("https://tutorialspoint.com/index.htm");
// enter test in the edit box
// assertion to validate the number of child elements
cy.get('#gs_50d > tbody > tr > td'). should('have.length',2);
// locate element with get and find method
cy.get('#gs_50d > tbody > tr > td'). find('input')
//enter test in the edit box
.type('Cypress');
//iterate the list items with each command
cy.get('.mui-tabs__bar.mui-tabs__bar_1.mui-tabs__bar--justified')
.find('li').each(($el, index, $list) => {
// extract text with text() method
const txt = $el.find('a').text();
if ( txt.includes('Deve')){
$el.click();
}
})
//handling promise with then() for non in built Cypress function
cy.get('mui-container > h4').then(function(heading){
cy.log(heading.text());
})
});
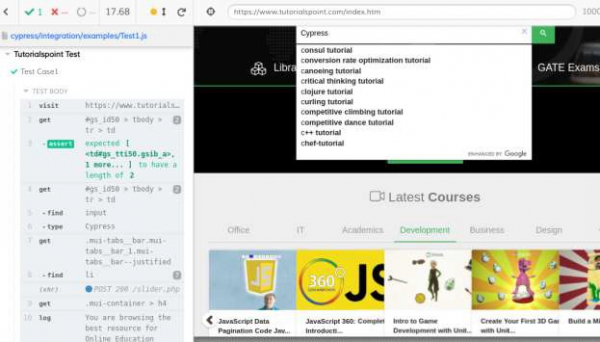
});在运行上述代码块时,Cypress 测试运行器给出了以下输出。请注意,使用 then() 处理的 text() 方法打印的日志。


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 语言编程
C 语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP