jQuery Data 与 Attr 的区别?
jQuery 中的 data() 用于从匹配的 HTML 元素获取任何自定义数据属性的值。
jQuery 的 attr() 方法用于从匹配的 HTML 元素获取任何标准属性的值。
让我们看看它们的区别:
.attr() 方法包含 DOM 操作,并从当前 HTML 获取数据,如果用于更改属性值,则会更改 HTML 代码。
.data() 方法不包含 DOM 操作,并从内部缓存获取数据,如果调用 set,则会更改该数据。.data() 方法需要前缀“data-”才能工作,而 .attr() 不需要。
.data() 比 .attr() 更有优势,因为变量存储在节点对象中,因此我们可以存储复杂对象,而不仅仅是字符串值。
当我们需要获取/设置与应用程序当前状态相关的数据时, .data() 是更好的存储数据的方式。
当我们处理 DOM 树上的更改时, .attr() 调用更好。
现在让我们看看 jQuery 中的 .$data() 和 $.attr() 是什么。
$.data() 在 jQuery 中
jQuery 的 data() 方法用于从匹配的 HTML 元素获取任何自定义数据属性的值。让我们看一个获取 <div> 元素的 author-name 和 year 属性的示例:
<!doctype html>
<html>
<head>
<title>jQuery data()</title>
<script src="https://tutorialspoint.com/jquery/jquery-3.6.0.js"></script>
<script>
$(document).ready(function() {
$("button").click(function(){
alert( "Author = " + $("#home").data("author-name"));
alert( "Year = " + $("#home").data("year"));
});
});
</script>
</head>
<body>
<p>Click the below button to see the result:</p>
<div id="home" data-author-name="Amit" data-year="2022">
Demo
</div>
<br>
<button>Get Attribute</button>
</body>
</html>
输出

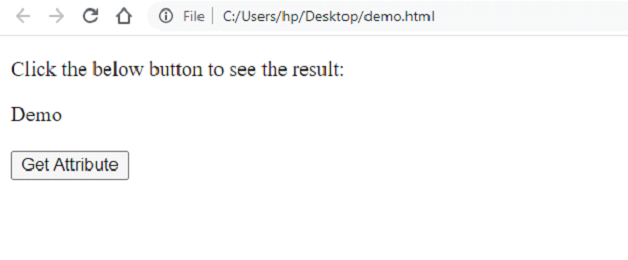
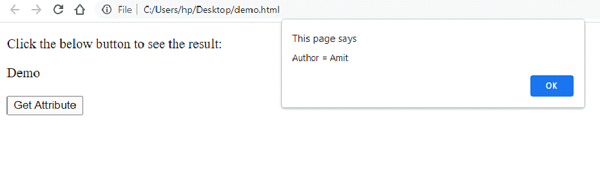
点击“获取属性”,名称将在警告框中显示:

现在,点击警告框“确定”。年份将显示:

$.attr() 在 jQuery 中
jQuery 的 attr() 方法用于从匹配的 HTML 元素获取任何标准属性的值。
让我们看一个获取锚 <a> 元素的 href 和 title 属性的示例:
<!doctype html>
<html>
<head>
<title> jQuery attr() Example</title>
<script src="https://tutorialspoint.com/jquery/jquery-3.6.0.js"></script>
<script>
$(document).ready(function() {
$("button").click(function(){
alert( "Href = " + $("#home").attr("href"));
alert( "Title = " + $("#home").attr("title"));
});
});
</script>
</head>
<body>
<p>Click the below button to see the result:</p>
<p><a id="home" href="index.htm" title="Tutorials Point">Home</a></p>
<button>Get Attribute</button>
</body>
</html>
输出

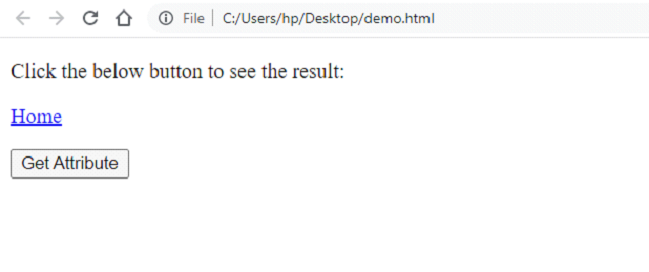
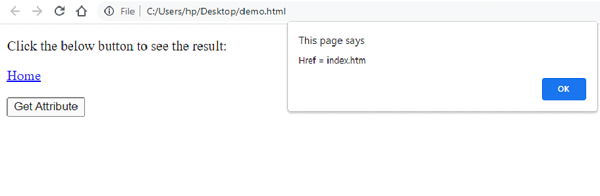
点击“获取属性”按钮。将显示一个警告框,显示 href:

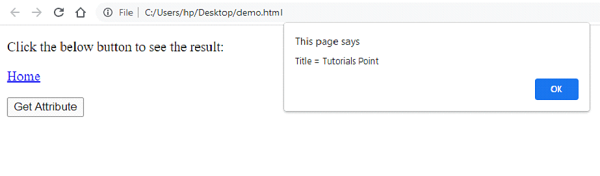
点击警告框“确定”,以下标题将显示:


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP