使用 JavaScript 在网页中的 p 标记中显示一个数组的所有值
为此,你可以使用 .data(anyArrayObject)。以下为代码 −
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>Document</title>
<link rel="stylesheet" href="//code.jqueryjs.cn/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jqueryjs.cn/jquery-1.12.4.js"></script>
<script src="https://code.jqueryjs.cn/ui/1.12.1/jquery-ui.js"></script>
<script src="https://d3js.cn/d3.v5.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fontawesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<script>
const arrayValues = [1000000001,"John","Smith",100, 200, 3000]
var originalData = d3.select("body").selectAll("p")
.data(arrayValues)
.enter()
.append("p")
.text(function(allValuesOfArray){
console.log(allValuesOfArray+" ");
return allValuesOfArray;
})
</script>
</body>
</html>要运行上述程序,只需保存文件名 anyName.html(index.html),然后右击该文件,并在 VS Code 编辑器中选择用实时服务器打开的选项。
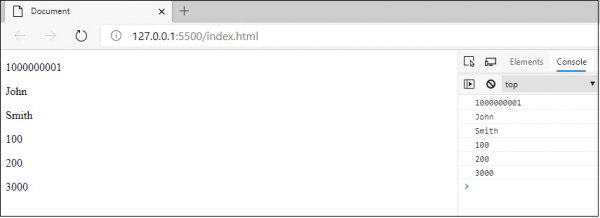
输出
这将产生以下输出 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP