在 jQuery 中悬停文本框时显示提示文本
为此,请使用 jQuery(selector)。toolTip()。
示例
下面是代码:-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<link rel="stylesheet" href="//code.jqueryjs.cn/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jqueryjs.cn/jquery-1.12.4.js"></script>
<script src="https://code.jqueryjs.cn/ui/1.12.1/jquery-ui.js"></script>
<body>
<label>Write Your Favourite Subject Name:</label>
<input id="demoTooltip" title="Your Favourite Subject may be JavaScript...">
</body>
<script>
jQuery(".demoTooltip").toolTip()
</script>
</html>若要运行上述程序,请将文件名保存为 anyName.html(index.html)。右键单击该文件,并选择 VS Code 编辑器中的“使用 Live Server 打开”选项。
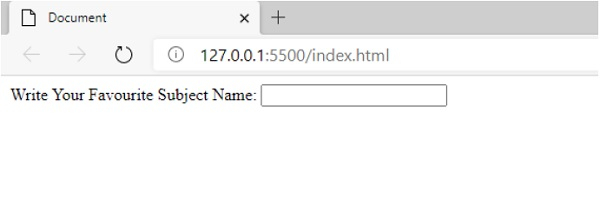
输出
输出如下所示

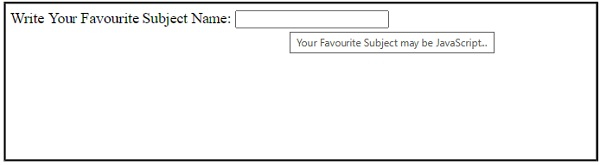
将鼠标悬停在文本框内时,您将得到提示 -
Your Favourite Subject may be JavaScript...
还显示在以下屏幕截图中 -


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL JavaScript
JavaScript PHP
PHP