- EmberJS 教程
- EmberJS - 首页
- EmberJS - 概述
- EmberJS - 安装
- EmberJS - 核心概念
- 创建和运行应用程序
- EmberJS - 对象模型
- EmberJS - 路由器
- EmberJS - 模板
- EmberJS - 组件
- EmberJS - 模型
- EmberJS - 管理依赖项
- EmberJS - 应用程序关注点
- EmberJS - 配置 Ember.js
- EmberJS - Ember 检查器
- EmberJS 有用资源
- EmberJS - 快速指南
- EmberJS - 有用资源
- EmberJS - 讨论
EmberJS - 依赖注入
它是一个将一个对象的依赖项提供给另一个对象的过程,并被 Ember 应用程序用于声明和实例化对象以及它们之间的依赖类。Ember.Application 和 Ember.ApplicationInstance 类在 Ember 的依赖注入实现中发挥着重要作用。
Ember.Application 类声明和配置对象,并用作依赖项声明的“注册表”,而 Ember.ApplicationInstance 类充当实例化对象的“所有者”。但是,Ember.Application 类充当应用程序的主要注册表,每个 Ember.ApplicationInstance 类都充当注册表。
工厂注册
工厂指定应用程序的一部分,例如路由、模板等,并使用特定键进行注册。例如,索引模板使用 template:index 定义,应用程序路由使用 route:application 定义。
注册键包括两部分;一个是工厂类型,第二个是工厂的名称,这两个部分用冒号(:)分隔。例如,您可以通过使用 logger:main 键注册 Logger 工厂来初始化应用程序。
application.register('mylog:logmsg', MyLogger);
工厂注入
工厂注册后可以注入。例如,考虑以下代码:
application.inject('route', 'mylog', 'mylog:logmsg');
所有类型的路由工厂都将用 mylog 属性表示,此属性的值将来自 mylog:logmsg 工厂。您还可以使用完整键对特定工厂进行注入,如下所示:
application.inject('route:index', 'mylog', 'mylog:logmsg');
这里只有 mylog 属性将注入到索引路由。
工厂实例查找
您可以对应用程序实例上的工厂实例的 lookup 方法使用字符串来确定工厂并返回一个对象,从而从正在运行的应用程序中获取实例化的工厂。
例如,您可以对应用程序实例调用 lookup 方法来获取实例化的工厂,如下所示:
applicationInstance.lookup('factory-type:factory-name');
示例
以下示例演示了在 Ember 应用程序中使用工厂注册、注入和实例查找。创建一个名为 dependency-inject 的组件,它将在 app/components/ 下定义。打开 dependency-inject.js 文件并添加以下代码:
import Ember from 'ember';
var inject = Ember.inject;
export default Ember.Component.extend ({
//load the service in the file /app/services/message.js
message: inject.service(),
message: 'Click the above button to change text!!!',
actions: {
pressMe: function () {
//after clicking button, above message will get display at console
var testText = this.get('start').thisistest();
this.set('message', testText);
//after clicking button, it will enter in the component page
this.get('logger').log('Entered in component!');
},
scheduleTasks: function () {
//scheduling work on specific queues like "sync" or "afterRender"
Ember.run.schedule('afterRender', this, function () {
console.log("CUSTOM: I'm in afterRender");
Ember.run.schedule('sync', this, function () {
console.log("CUSTOM: I'm back in sync");
});
});
}
}
});
现在打开组件模板文件 app/templates/components/dependency-inject.hbs 并输入以下代码:
<button {{action "pressMe"}}>Click Here</button><br>
<h2>{{message}}</h2>
<button {{action "scheduleTasks"}}>Schedule Tasks!</button>
{{yield}}
打开 application.hbs 文件并添加以下代码行:
{{dependency-inject}}
{{outlet}}
我们需要创建一个初始化程序来使用以下命令配置应用程序:
ember generate initializer init
打开 init.js 文件(位于 app/initializers/ 下)并添加以下代码:
export function initialize(app) {
//injecting the 'start' property into the component
app.inject('component', 'start', 'service:message');
}
export default {
//initializer name
name: 'init',
initialize: initialize
};
创建一个可以在应用程序的不同部分中使用的服务。使用以下命令创建服务:
ember generate service message
现在打开 message.js 服务文件(位于 app/services/ 下)并使用以下代码:
import Ember from 'ember';
export default Ember.Service.extend ({
isAuthenticated: true,
//after clicking the button, 'thisistest()' triggers and display the below text
thisistest: function () {
return "Welcome to Tutorialspoint!!!";
}
});
接下来,创建一个初始化程序,在应用程序启动时配置应用程序。可以使用以下命令创建初始化程序:
ember generate initializer logger
打开 logger.js 初始化程序文件(位于 app/initializers/ 下)并使用以下代码:
import Ember from 'ember';
//it is an application initializer that run as your application boots
export function initialize(application) {
var Logger = Ember.Object.extend({
log(m) {
console.log(m);
}
});
//Registration key includes two parts; one is factory type and second is
name of factory
application.register('logger:main', Logger);
//Once a factory is registered, it can be injected by using 'application.inject'
along with 'logger' property
//and value for this property will come from 'logger:main'factory
application.inject('component:dependency-inject', 'logger', 'logger:main');
}
export default {
name: 'logger',
initialize: initialize
};
接下来,使用以下命令为应用程序创建实例初始化程序:
ember generate instance-initializer logger
打开 logger.js 初始化程序文件(位于 app/instance-initializers/ 下)并使用以下代码:
//Application instance initializers run as an application instance is loaded
export function initialize(applicationInstance) {
var logger = applicationInstance.lookup('logger:main');
//it indicates that instance has booted at console log
logger.log('Hello...This message is from an instance-initializer!');
}
export default {
//it is an instance initializer name
name: 'logger',
initialize: initialize
};
输出
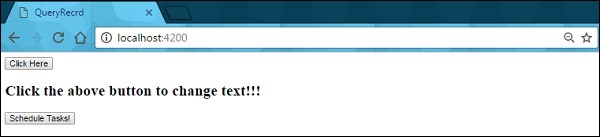
运行 ember 服务器;您将收到以下输出:

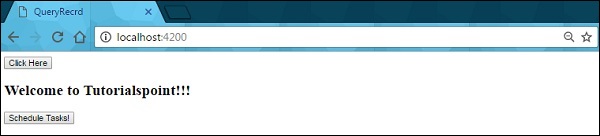
接下来,单击“单击此处”按钮,它将显示服务页面上的文本,如下面的屏幕截图所示:

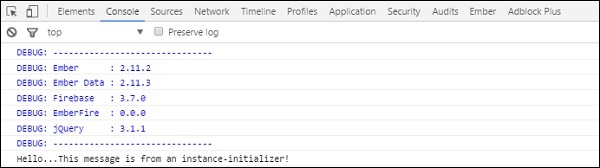
现在转到控制台并检查从实例初始化程序中显示的日志消息,如上图所示,文本显示后:

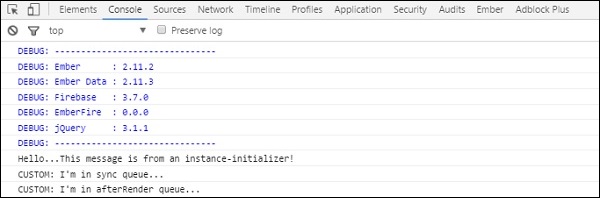
接下来,单击“计划任务”按钮以安排按优先级顺序处理的队列上的工作: