
- EmberJS 教程
- EmberJS - 首页
- EmberJS - 概述
- EmberJS - 安装
- EmberJS - 核心概念
- 创建和运行应用程序
- EmberJS - 对象模型
- EmberJS - 路由器
- EmberJS - 模板
- EmberJS - 组件
- EmberJS - 模型
- EmberJS - 管理依赖项
- EmberJS - 应用程序关注点
- EmberJS - 配置 Ember.js
- EmberJS - Ember 检查器
- EmberJS 有用资源
- EmberJS - 快速指南
- EmberJS - 有用资源
- EmberJS - 讨论
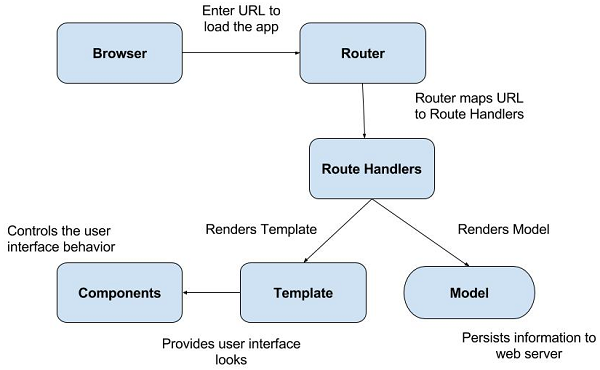
EmberJS - 核心概念
Ember.js 具有以下核心概念:
- 路由器
- 模板
- 模型
- 组件

路由器和路由处理程序
通过在地址栏中输入 URL 加载应用程序,用户将点击应用程序内的链接。Ember 使用路由器将 URL 映射到路由处理程序。路由器将现有 URL 与路由匹配,然后将其用于加载数据、显示模板和设置应用程序状态。
路由处理程序执行以下操作:
它提供模板。
它定义了可供模板访问的模型。
如果用户没有权限访问应用程序的特定部分,则路由器将重定向到新的路由。
模板
模板是面向最终用户的强大 UI。Ember 模板提供了应用程序的用户界面外观,它使用 Handlebars 模板 的语法。它构建前端应用程序,就像普通的 HTML 一样。它还支持正则表达式并动态更新表达式。
模型
路由处理程序呈现将信息持久化到 Web 服务器的模型。它操作存储在数据库中的数据。模型是一个简单的类,它扩展了 Ember Data 的功能。Ember Data 是一个与 Ember.js 紧密耦合的库,用于操作存储在数据库中的数据。
组件
组件控制用户界面行为,包括两个部分:
用 JavaScript 编写的模板
用 JavaScript 编写的源文件,提供组件的行为。
广告