
- EmberJS 教程
- EmberJS——主页
- EmberJS——概述
- EmberJS——安装
- EmberJS——核心概念
- 创建并运行应用程序
- EmberJS——对象模型
- EmberJS——路由
- EmberJS——模板
- EmberJS——组件
- EmberJS——模型
- EmberJS——管理依赖项
- EmberJS——应用程序相关问题
- EmberJS——配置 Ember.js
- EmberJS——Ember 检查器
- EmberJS 有用资源
- EmberJS——快速指南
- EmberJS——有用资源
- EmberJS——讨论
EmberJS——处理动作完成并传递参数
组件可以通过返回一个 promise 来处理动作的完成,并且可以通过使用动作帮助程序将参数传递给组件。
语法
动作可以实现为 −
import Ember from 'ember';
export default Ember.Component.extend ({
actions: {
action_name() {
//code here
}
}
});
参数可以传递给组件,如下所示 −
{{component_name text = "text-here" action-helper = (action "action_name" "args")}}
范例
下面给定的示例指定了在应用程序中处理动作完成和传递参数。创建一个名为 ember-actions 的组件,并用以下代码打开在 app/components/ 下创建的组件模板文件 ember-actions.js −
import Ember from 'ember';
export default Ember.Component.extend ({
doubleClick: function() {
this.toggleProperty('isEditing');
},
isEditing: false
});
打开在 app/templates/components/ 下创建的 ember-actions.hbs 文件,并输入以下代码 −
{{#if isEditing}}
<p>Title: {{input value = title}}</p>
<p>url: {{input value = url}}</p>
<p>Double click on the save button to save information.</p>
<button>Save</button>
{{else}}
<p>Double click on the form to enter details:</p>
<p>Title: {{title}}</p>
<p>url: {{url}}</p>
{{/if}}
{{yield}}
创建 application.hbs 文件并添加以下代码 −
{{ember-actions}}
{{outlet}}
输出
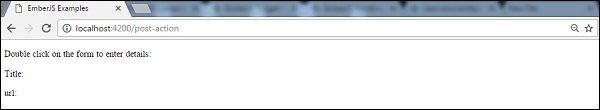
运行 ember 服务器;您将收到以下输出 −

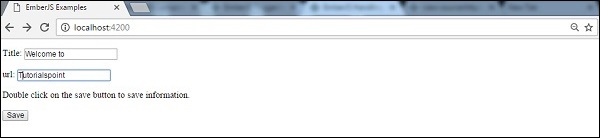
在表单上双击后,它将显示该表单并在其中输入详细信息。接下来在保存按钮上双击以保存详细信息 −

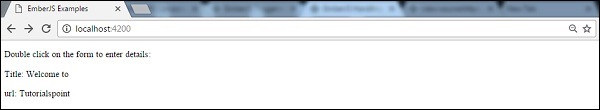
现在您会看到保存的详细信息,如下面的屏幕截图所示 −

emberjs_component.htm
广告