
- EmberJS 教程
- EmberJS - 主页
- EmberJS - 概述
- EmberJS - 安装
- EmberJS - 核心概念
- 创建和运行应用程序
- EmberJS - 对象模型
- EmberJS - 路由
- EmberJS - 模板
- EmberJS - 组件
- EmberJS - 模型
- EmberJS - 管理依赖
- EmberJS - 应用程序问题
- EmberJS - 配置 Ember.js
- EmberJS - Ember Inspector
- EmberJS 的有用资源
- EmberJS - 快速指南
- EmberJS - 的有用资源
- EmberJS - 讨论
EmberJS - 带有 didReceiveAttrs 的属性
didReceiveAttrs 钩子可以在 init 方法后使用,并且在组件的属性更新时调用,并且在内部启动重新渲染时不会运行。
语法
import Ember from 'ember';
export default Ember.Component.extend ({
...
didReceiveAttrs() {
//code here
},
...
})
示例
下面给出的示例描述了在组件的属性更新时使用 didReceiveAttrs 钩子的用法。创建一个名为 post-action 的组件,该组件将在 app/components/ 下定义。
打开 post-action.js 文件并添加以下代码 −
import Ember from 'ember';
export default Ember.Component.extend ({
didInitAttrs(options) {
console.log('didInitAttrs', options);
},
didUpdateAttrs(options) {
console.log('didUpdateAttrs', options);
},
willUpdate(options) {
console.log('willUpdate', options);
},
didReceiveAttrs(options) {
console.log('didReceiveAttrs', options);
},
willRender() {
console.log('willRender');
},
didRender() {
console.log('didRender');
},
didInsertElement() {
console.log('didInsertElement');
},
didUpdate(options) {
console.log('didUpdate', options);
},
});
现在打开组件模板文件 post-action.hbs,并使用以下代码 −
<p>name: {{name}}</p>
<p>attrs.data.a: {{attrs.data.a}} is in console</p>
{{yield}}
打开 index.hbs 文件并添加以下代码 −
<div>
<p>appName: {{input type = "text" value = appName}}</p>
<p>Triggers: didUpdateAttrs, didReceiveAttrs, willUpdate, willRender,
didUpdate, didRender</p>
</div>
<div>
<p>data.a: {{input type = "text" value = data.a}}</p>
</div>
<hr>
{{post-action name = appName data = data}}
{{outlet}}
使用以下代码在 app/controller/ 下创建一个 index.js 文件 −
import Ember from 'ember';
export default Ember.Controller.extend ({
appName:'TutorialsPoint',
data: {
a: 'output',
}
});
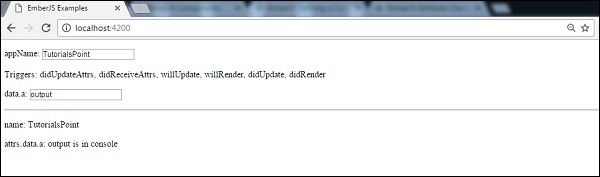
输出
运行 ember 服务;您将收到以下输出 −

打开控制台,您将获得如下面的屏幕截图中所示的输出 −

emberjs_component.htm
广告