
- EmberJS 教程
- EmberJS - 主页
- EmberJS - 概述
- EmberJS - 安装
- EmberJS - 核心概念
- 创建和运行应用
- EmberJS - 对象模型
- EmberJS - 路由器
- EmberJS - 模板
- EmberJS - 组件
- EmberJS - 模型
- EmberJS - 依赖项管理
- EmberJS - 应用关注点
- EmberJS - 配置 Ember.js
- EmberJS - Ember 检查器
- EmberJS 实用资源
- EmberJS - 快速指南
- EmberJS - 实用资源
- EmberJS - 讨论
通过 `willDestroyElement` 进行分离和拆分
你可以通过触发 `willDestroyElement` 钩子从 DOM 中移除组件元素。
语法
import Ember from 'ember';
export default Ember.Component.extend ({
...
willDestroyElement() {
//code here
},
...
})
示例
下列示例给出了 `willDestroyElement` 钩子的用法,它从 DOM 中移除了组件元素。使用 index 名称创建一个控制器,然后打开 `app/controller/` 中的文件并添加以下代码 −
import Ember from 'ember';
export default Ember.Controller.extend ({
showComponent: true,
laterCount: 0,
buttonText: Ember.computed('showComponent', function() {
let showing = Ember.get(this, 'showComponent');
if (showing) {
return 'Remove';
} else {
return 'Add';
}
}),
actions: {
toggleComponent() {
this.toggleProperty('showComponent');
},
updateLaterCount() {
Ember.set(this, 'laterCount', Ember.get(this, 'laterCount') + 1);
}
}
});
使用名称 `post-action` 创建一个组件,该名称将在 `app/components/` 下定义。
打开 `post-action.js` 文件并添加以下代码 −
import Ember from 'ember';
export default Ember.Component.extend ({
runLater: null,
didInsertElement() {
let timeout = Ember.run.later(this, function() {
Ember.Logger.log('fired this after 1 seconds...');
this.sendAction();
}, 500);
Ember.set(this, 'runLater', timeout);
},
willDestroyElement() {
Ember.run.cancel(Ember.get(this, 'runLater'));
}
});
现在使用以下代码打开组件模板文件 `post-action.hbs` −
<h2>Tutorialspoint</h2>
打开 `index.hbs` 文件并添加以下代码 −
<h5>Count for clicks: {{laterCount}}</h5>
<button {{action 'toggleComponent'}}>{{buttonText}}</button>
{{#if showComponent}}
{{post-action action="updateLaterCount"}}
{{/if}}
{{outlet}}
输出
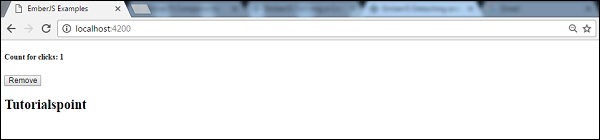
运行 ember 服务器;你将收到以下输出 −

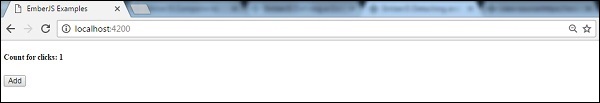
最初点击次数为 1。当你点击 `移除按钮` 时,它会移除文本 −

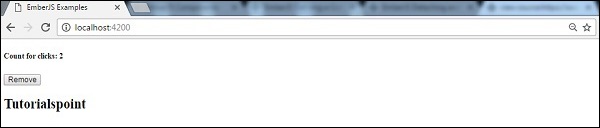
接下来,点击 `添加` 按钮,它会将点击次数加 1 并显示文本 −

emberjs_component.htm
广告