
- EmberJS 教程
- EmberJS - 主页
- EmberJS - 概览
- EmberJS - 安装
- EmberJS - 核心概念
- 创建并运行应用程序
- EmberJS - 对象模型
- EmberJS - 路由
- EmberJS - 模板
- EmberJS - 组件
- EmberJS - 模型
- EmberJS - 管理依赖项
- EmberJS - 应用程序问题
- EmberJS - 配置 Ember.js
- EmberJS - Ember 检查器
- EmberJS 有用的资源
- EmberJS - 快速指南
- EmberJS - 有用的资源
- EmberJS - 讨论
EmberJS - 通过包装内容共享组件数据
描述
您可以将组件数据与其包装的内容共享。我们考虑有一个称为 {{my-component}} 的组件,我们可为其提供用于撰写文章的 style 属性。您可以这样编写 −
{{#my-component editStyle="markdown-style"}}
组件提供 hash 并提供给模板。editStyle 可用作组件帮助器的参数。
示例
以下示例指定了将组件数据与其包装的内容共享。使用名称 post-action 创建组件,该组件将在 app/components/ 下定义。
打开 post-action.js 文件并添加以下代码 −
import Ember from 'ember';
export default Ember.Component.extend({
actions: {
compFunc: function () {
this.set('title', "Tutorialspoint...");
//this method sends the specified action
this.sendAction();
}
}
});
现在,打开组件模板文件 post-action.hbs 并输入以下代码 −
<input type="button" value="Click me" {{action "compFunc" bodyStyle="compact-style"}} /><br/>
//wrapping the 'title' property value
<p><b>Title:</b> {{title}}</p>
{{yield}}
打开 index.hbs 文件并添加以下代码
<b>Click the button to check title property value</b>
{{post-action title=title action="compFunc"}}
{{outlet}}
输出
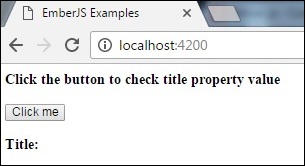
运行 ember 服务器,您将获得以下输出 −

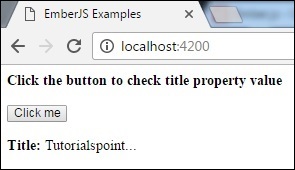
当您单击按钮时,compFunc() 函数将被触发并显示以下输出 −

emberjs_component.htm
广告