
- EmberJS 教程
- EmberJS - 主页
- EmberJS - 概述
- EmberJS - 安装
- EmberJS - 核心概念
- 创建和运行应用程序
- EmberJS - 对象模型
- EmberJS - 路由器
- EmberJS - 模板
- EmberJS - 组件
- EmberJS - 模型
- EmberJS - 管理依赖关系
- EmberJS - 应用程序关注点
- EmberJS - 配置 Ember.js
- EmberJS - Ember 检查器
- EmberJS 有用资源
- EmberJS - 快速指南
- EmberJS - 有用资源
- EmberJS - 讨论
检查对象和渲染性能
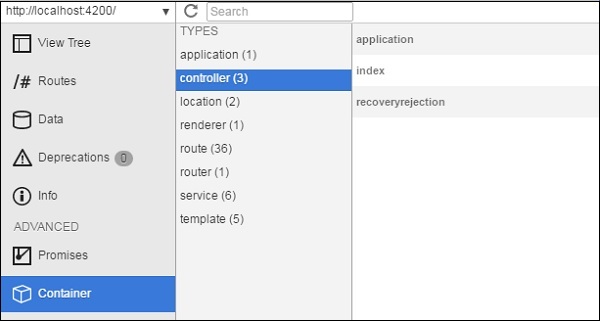
在 Ember 应用程序中,容器维护对象实例以检查对象。您可以通过使用 Container(容器)选项卡检查对象,如下所示 –

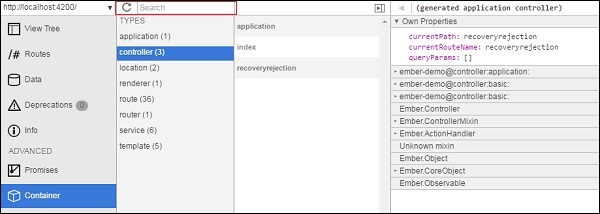
接下来,单击对象名称以使用对象检查器检查实例。

在上述标记区域中,使用重新加载图标重新加载容器,并使用搜索框搜索实例。
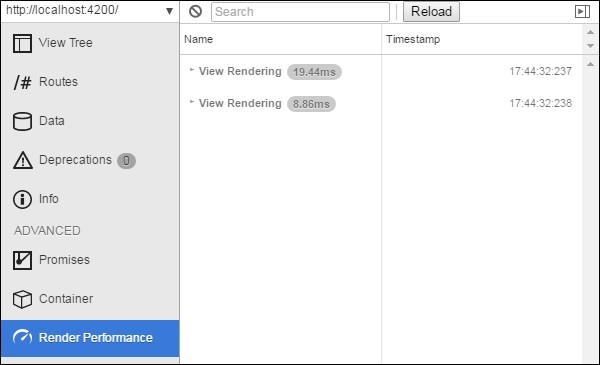
渲染性能
Ember 检查器允许您通过使用 Render Performance(渲染性能)选项卡计算应用程序的渲染时间。

使用 Reload(重新加载)按钮计算组件和模板在初始应用程序启动时的渲染时间,并使用搜索框过滤日志。
emberjs_ember_inspector.htm
广告