
- EmberJS 教程
- EmberJS - 主页
- EmberJS - 总览
- EmberJS - 安装
- EmberJS - 核心概念
- 创建和运行应用程序
- EmberJS - 对象模型
- EmberJS - 路由
- EmberJS - 模板
- EmberJS - 组件
- EmberJS - 模型
- EmberJS - 管理依赖项
- EmberJS - 应用程序的注意事项
- EmberJS - 配置 Ember.js
- EmberJS - Ember 检查工具
- 有用的 EmberJS 资源
- EmberJS - 快速指南
- 有用的 EmberJS 资源
- EmberJS - 讨论
EmberJS - 安装检查工具
Ember 检查工具是一款浏览器插件,用于调试 Ember 应用程序。按照下面给出的步骤,把它安装到 Google Chrome、Firefox 浏览器中 −
Google Chrome
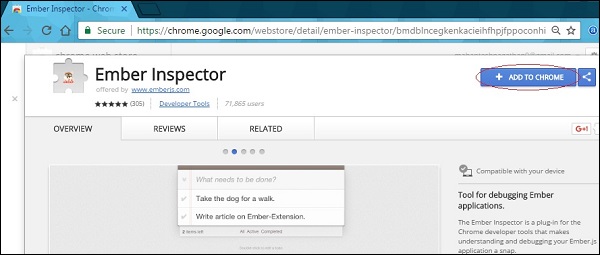
访问 Chrome 网上应用店 页面,在 Google Chrome 上安装 Ember 检查工具。

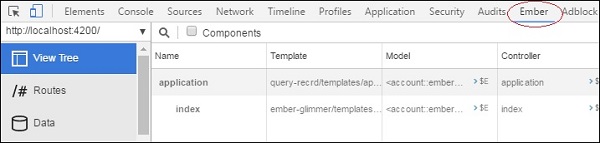
点击添加到 Chrome选项。安装后,打开 Ember 应用程序,按F12键,点击右侧的Ember选项卡。

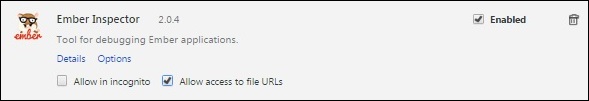
如果你想使用file://协议中的 Ember 检查工具,那么在 Chrome 中访问chrome://extensions,并选中允许访问文件 URL选项,如下所示 −

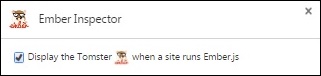
接下来,点击选项,并选中显示Tomster选项,在 URL 栏中显示 Tomster 图标。

Mozilla Firefox
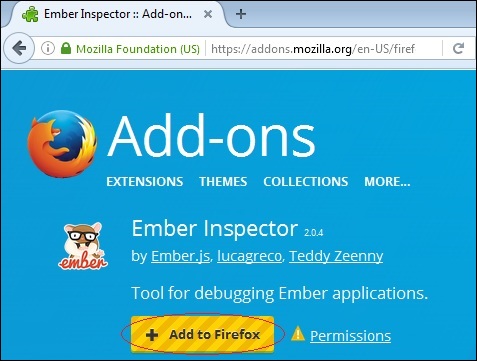
要在 Mozilla Firefox 上安装 Ember 检查工具,请访问 Mozilla 附加组件 网站上的附加组件页面。

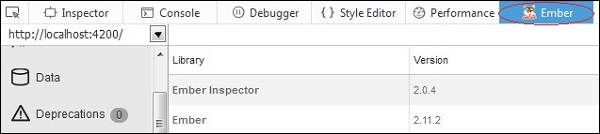
点击添加到 Firefox选项。安装后,打开 Ember 应用程序,按 F12 键,并点击右侧的Ember选项卡。

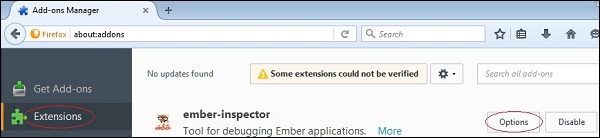
然后,你需要选中当网站运行Ember.js时显示 Tomster图标,在 URL 栏中显示 Tomster 图标。在 URL 栏中输入 about:addons,转到扩展选项,然后点击选项按钮 −

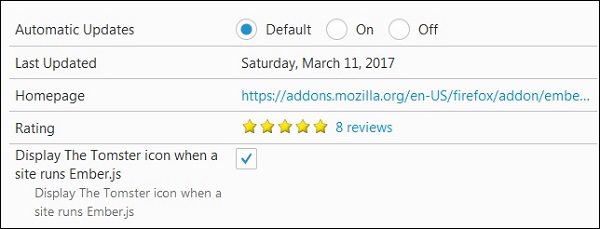
向下滚动并选中显示 Tomster选项 −

emberjs_ember_inspector.htm
广告