
- EmberJS 教程
- EmberJS - 主页
- EmberJS - 概述
- EmberJS - 安装
- EmberJS - 核心概念
- 创建和运行应用程序
- EmberJS - 对象模型
- EmberJS - 路由器
- EmberJS - 模板
- EmberJS - 组件
- EmberJS - 模型
- EmberJS - 管理依赖项
- EmberJS - 应用程序关注点
- EmberJS - 配置 Ember.js
- EmberJS - Ember Inspector
- EmberJS 有用资源
- EmberJS - 快速指南
- EmberJS - 有用资源
- EmberJS - 讨论
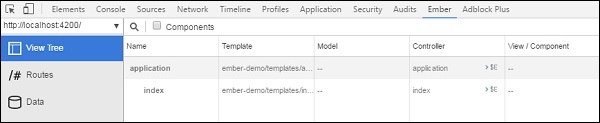
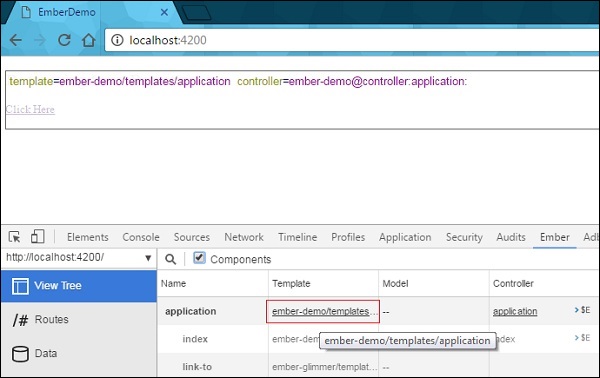
EmberJS - 视图树
视图树提供应用程序当前状态,其中包括以树状格式呈现的当前渲染的模板、模型、控制器和组件。

你可以检查模板以了解 Ember 应用程序如何对其进行渲染 −

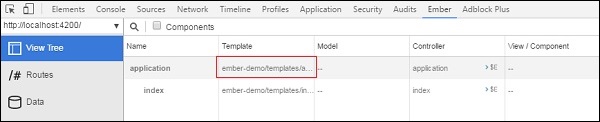
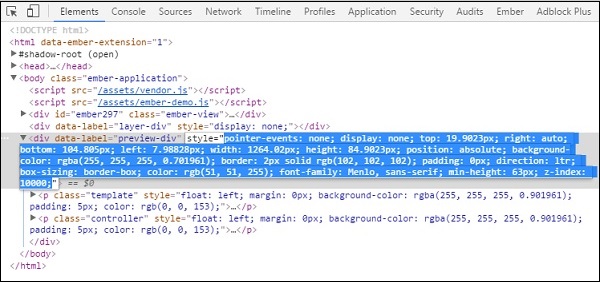
单击视图树中的模板名称,你将看到元素面板下所选的 DOM 元素 −

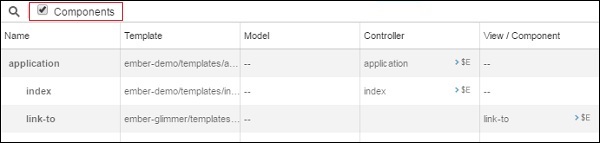
默认情况下,视图树会忽略组件,可以通过选中组件复选框将它们加载到视图树中。

当将光标悬停在视图树中的项目上时,你可以看到高亮的模板名称及其关联的对象。

在上图中,我们已经将光标悬停在一个用红色圆圈标出的项目上,并且模板与应用程序中的其他对象一起突出显示。
你可以在视图树的持续时间部分下看到给定模板的渲染持续时间。

emberjs_ember_inspector.htm
广告