
- EmberJS 教程
- EmberJS - 主页
- EmberJS - 概述
- EmberJS - 安装
- EmberJS - 核心概念
- 创建和运行应用程序
- EmberJS - 对象模型
- EmberJS - 路由
- EmberJS - 模板
- EmberJS - 组件
- EmberJS - 模型
- EmberJS - 管理依赖
- EmberJS - 应用程序关注点
- EmberJS - 配置 Ember.js
- EmberJS - Ember Inspector
- EmberJS 有用资源
- EmberJS - 快速指南
- EmberJS - 有用资源
- EmberJS - 讨论
EmberJS - 创建和删除记录
你可以在模型的实例上创建和删除记录。
语法
import Ember from 'ember';
export default Ember.Route.extend ({
model() {
//code here
},
actions:{
addNewCategory(id, name) {
this.controller.get('model').pushObject({ var1,va2});
},
deleteCategory(category) {
this.controller.get('model').removeObject(model_name);
}
}
});
示例
下面给出的示例展示了记录的创建和删除。使用名称 *record_demo* 创建新的路由,并在该路由中创建另一个路由,并将其命名为 *categories*。现在打开 *router.js* 文件,用于定义 URL 映射 -
import Ember from 'ember';
//Access to Ember.js library as variable Ember
import config from './config/environment';
//It provides access to app's configuration data as variable config
//The const declares read only variable
const Router = Ember.Router.extend ({
location: config.locationType,
rootURL: config.rootURL
});
//Defines URL mappings that takes parameter as an object to create the routes
Router.map(function() {
this.route('record_demo', function() {
this.route('categories');
});
});
//It specifies Router variable available to other parts of the app
export default Router;
使用以下代码打开创建于 *app/templates/* 中的 *application.hbs* 文件 -
{{#link-to 'record_demo'}}Go to Records demo page{{/link-to}}
{{outlet}}
当你单击上面的链接时,它将打开创建于 *app/templates/* 下的 *record_demo* 模板页面。*record_demo.hbs* 文件包含下列代码 -
<h2>Welcome...Click the below link for Categories page</h2>
{{#link-to 'record_demo.categories'}}Go to Categories page{{/link-to}}
{{outlet}}
上述模板页面将打开创建于 *app/templates/record_demo* 下的 *categories.hbs* 文件,其中包含以下代码 -
<h2>Categories Page</h2>
<form>
<label>ID:</label>
{{input value=newCategoryId}}
<label>NAME:</label>
{{input value = newCategoryName}}
//when user adds records, the 'addNewCategory' function fires and adds
the records to model
<button type = "submit" {{action 'addNewCategory' newCategoryId newCategoryName}}>
Add to list
</button>
</form>
<ul>
{{#each model as |category|}}
<li>
Id: {{category.id}}, Name: {{category.name}}
//when user delete records, the ‘deleteCategory’ function fires and remove
the records from model
<button {{action 'deleteCategory' category}}>Delete</button>
</li>
{{/each}}
</ul>
//it counts the number of added records and removed records from the model
<strong>Category Counter: {{model.length}}</strong>
{{outlet}}
现在打开创建于 app/routes/record_demo 中的 categories.js 文件,其中包含以下代码 -
import Ember from 'ember';
export default Ember.Route.extend ({
model() {
//model will display these records when you execute the code
return [{
id: 1,
name: 'Category One'
}, {
id: 2,
name: 'Category Two'
}];
},
actions: {
//it adds records to model
addNewCategory(id, name) {
this.controller.get('model').pushObject({id,name});
},
//it removes the records from model
deleteCategory(category) {
this.controller.get('model').removeObject(category);
}
}
});
输出
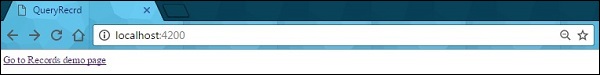
运行 ember 服务器;你会收到以下输出 -

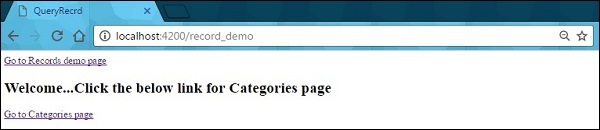
当你单击链接时,它将打开包含类别页面链接的 records_demo 页面 -

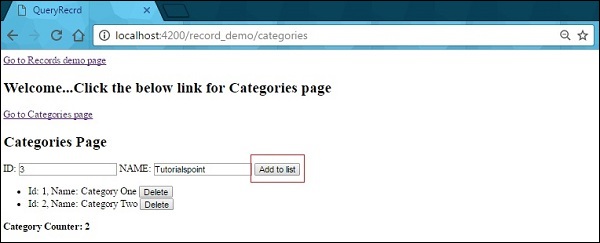
接下来,将打开类别模板页面。在输入框中输入 id 和名称并单击 *添加到列表* 按钮,如下面的屏幕截图所示 -

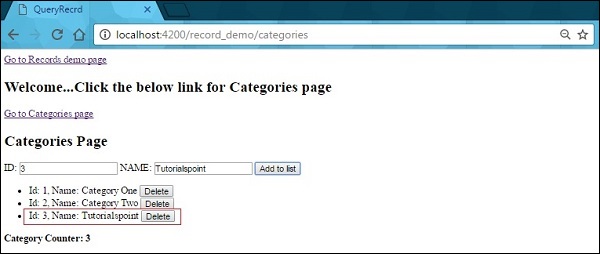
接下来,单击添加按钮;你将看到列表中添加的记录,并且计数将递增 -

如果你想从列表中删除记录,那么单击 *删除* 按钮。
emberjs_model.htm
广告