
- EmberJS 教程
- EmberJS - 首页
- EmberJS - 概述
- EmberJS - 安装
- EmberJS - 核心概念
- 创建并运行应用程序
- EmberJS - 对象模型
- EmberJS - 路由
- EmberJS - 模板
- EmberJS - 组件
- EmberJS - 模型
- EmberJS - 管理依赖项
- EmberJS - 应用程序相关注意事项
- EmberJS - 配置 Ember.js
- EmberJS - Ember 监视器
- EmberJS 实用资源
- EmberJS - 快速指南
- EmberJS - 实用资源
- EmberJS - 讨论
EmberJS - 对象模型动态更新
计算属性检测属性中的变化,并在使用 set() 方法调用时动态更新计算属性。
语法
ClassName.set('VariableName', 'UpdatedValue');
示例
以下示例显示属性变化时如何动态更新值-
import Ember from 'ember';
export default function() {
var Person = Ember.Object.extend ({
firstName: null,
lastName: null,
age: null,
mobno: null,
//Defining the Details1 and Details2 computed property function
Details1: Ember.computed('firstName', 'lastName', function() {
return this.get('firstName') + ' ' + this.get('lastName');
}),
Details2: Ember.computed('age', 'mobno', function() {
return 'Name: ' + this.get('Details1') + '<br>' + ' Age: ' + this.get('age') +
'<br>' + ' Mob No: ' + this.get('mobno');
}),
});
//initializing the Person details
var person_details = Person.create ({
//Dynamically Updating the properties
firstName: 'Jhon',
lastName: 'Smith',
age: 26,
mobno: '1234512345'
});
//updating the value for 'firstName' using set() method
person_details.set('firstName', 'Steve');
document.write("<h2>Details of the Person: <br></h2>");
document.write(person_details.get('Details2'));
}
现在打开 app.js 文件并在文件顶部添加以下代码-
import dynamicupdating from './dynamicupdating';
其中,dynamicupdating 是指定为“dynamicupdating.js”的文件名,并已创建于“app”文件夹下。
接下来在导出前,在底部调用继承的“dynamicupdating”。它执行在 dynamicupdating.js 文件中创建的 dynamicupdating 函数-
dynamicupdating();
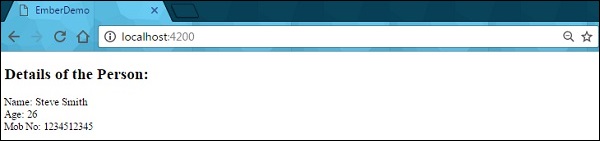
输出
运行 ember 服务器,你将收到以下输出-

emberjs_object_model.htm
广告