- EmberJS 教程
- EmberJS - 首页
- EmberJS - 概述
- EmberJS - 安装
- EmberJS - 核心概念
- 创建和运行应用程序
- EmberJS - 对象模型
- EmberJS - 路由器
- EmberJS - 模板
- EmberJS - 组件
- EmberJS - 模型
- EmberJS - 管理依赖项
- EmberJS - 应用程序关注点
- EmberJS - 配置 Ember.js
- EmberJS - Ember 检查器
- EmberJS 有用资源
- EmberJS - 快速指南
- EmberJS - 有用资源
- EmberJS - 讨论
EmberJS - 路由器多模型
您可以使用RSVP.hash定义多个模型,它使用对象来返回承诺。
语法
Ember.Route.extend ({
model() {
return Ember.RSVP.hash({
//code here
})
}
});
示例
下面的示例演示了如何使用RSVP.hash指定多个模型来显示数据。创建新的模型,如前几章所述。这里我们创建了两个模型,rental 和 review,位于app/models/下。
现在打开rental.js文件并提供其属性 -
import DS from 'ember-data';
export default DS.Model.extend ({
owner: DS.attr(),
city: DS.attr()
});
现在打开review.js文件并提供其属性 -
import DS from 'ember-data';
export default DS.Model.extend ({
author: DS.attr(),
rating: DS.attr(),
content: DS.attr()
});
您可以在一个模型钩子中返回 rentals 和 review 模型,并使用以下代码在 index 页面(app/routes/index.js)上显示它们 -
import Ember from 'ember';
export default Ember.Route.extend ({
model() {
//The RSVP.hash methos is built with RSVP.js library that allows to load
multiple JavaScript promises
return Ember.RSVP.hash ({
//Find the records for the given type and returns all the records of this type
present in the store
rentals: this.store.findAll('rental'),
reviews: this.store.findAll('review')
});
},
});
现在您可以在 index 模板中引用 RSVP 哈希中访问模型数据,即在app/templates/index.hbs文件中 -
<h3>Members - City </h3>
<ul>
{{#each model.rentals as |rental|}}
<li>{{rental.owner}} - {{rental.city}}</li>
{{/each}}
</ul>
<h3>Member Reviews </h3>
<ul>
{{#each model.reviews as |review|}}
<li>{{review.rating}} - {{review.content}} - by {{review.author}}</li>
{{/each}}
</ul>
代码显示来自 Firebase 数据库的数据,这是一个将信息存储为 JSON 格式的云数据库。因此,要使用此数据库,请使用Firebase 网站创建帐户。
安装 EmberFire 以通过 Ember 数据与 Firebase 交互。
ember install emberfire
它将 EmberFire 添加到package.json,并将 firebase 添加到bower.json。
配置 Firebase
登录 Firebase 帐户,然后单击创建新项目按钮。为 Firebase 项目提供与 Ember 应用程序相同的名称。
打开config/environment.js文件,以从在 Firebase 网站上创建的项目中添加 Ember 应用程序的配置信息。
module.exports = function(environment) {
var ENV = {
modulePrefix: 'super-rentals',
environment: environment,
rootURL: '/',
locationType: 'auto',
EmberENV: {
FEATURES: {
// Here you can enable experimental features on an ember canary build
// e.g. 'with-controller': true
}
},
firebase: {
apiKey: "AIzaSyAqxzlKErYeg64iN_uROKA5eN40locJSXY",
authDomain: "multiple-models.firebaseapp.com",
databaseURL: "https://multiple-models.firebaseio.com",
storageBucket: "multiple-models.appspot.com"
},
APP: {
// Here you can pass flags/options to your application instance
// when it is created
}
};
//other code here
您需要更改ENV部分下定义的 firebase 部分。单击 Firebase 项目,然后单击将 Firebase 添加到您的 Web 应用程序按钮,以将apiKey、authDomain、databaseURL和storageBucket字段从 firebase 项目包含到environment.js文件中提供的 firebase 部分。配置 EmberFire 后,重新启动服务器以应用更改。
现在使用 json 文件将数据导入 Firebase。在此应用程序中,我们创建了一个名为rentals.json的文件,其中包含 JSON 格式的数据。
{ "rentals": [{
"owner": "Will Smith",
"city": "San Francisco"
}, {
"owner": "John Davidson",
"city": "Seattle"
}, {
"owner": "Shane Watson",
"city": "Portland"
}],
"reviews": [{
"author": "Will Smith",
"rating": 4,
"content": "Good Product"
}, {
"author": "John Davidson",
"rating": 5,
"content": "Nice Product"
}]
}
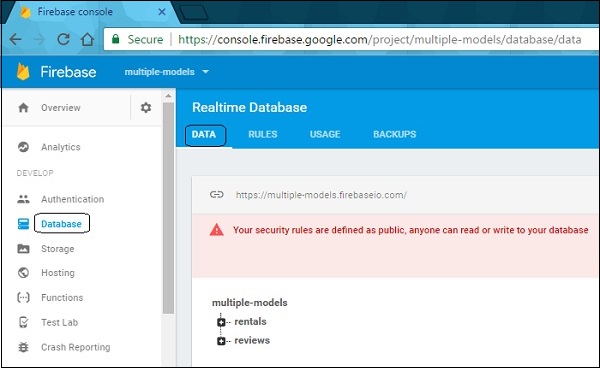
转到 Firebase 控制台,单击数据库部分,然后选择数据选项卡。

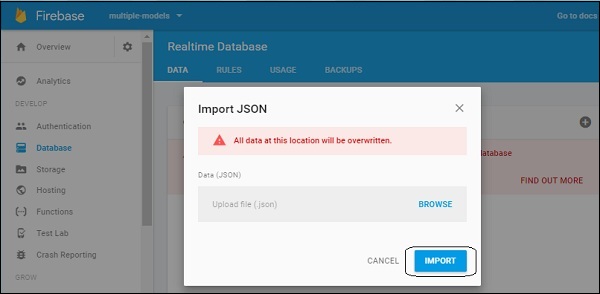
单击右侧的三个点,然后选择导入 JSON选项。接下来,浏览您创建的 json 文件,然后单击导入按钮。

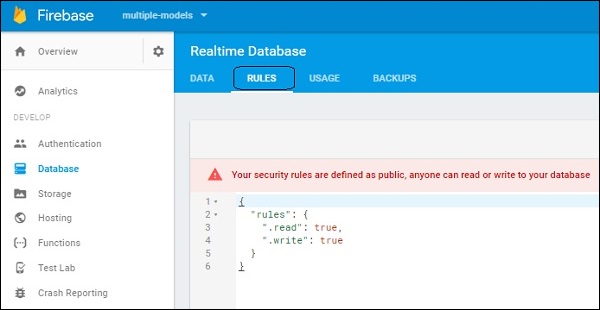
现在将 Firebase 权限设置为新数据库。转到规则选项卡,然后单击发布按钮以更新 json。

通过更改规则,任何人都可以读取或写入您的数据库。
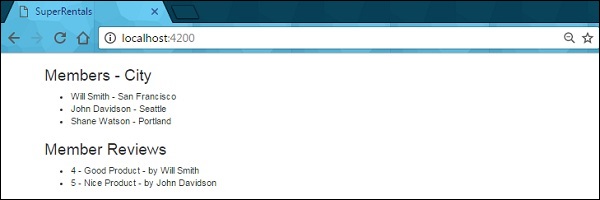
输出
运行 ember 服务器,您将收到以下输出 -