
- EmberJS 教程
- EmberJS 的主页
- EmberJS 概览
- EmberJS 安装
- EmberJS 核心概念
- 创建和运行应用程序
- EmberJS 对象模型
- EmberJS 路由器
- EmberJS 模版
- EmberJS 组件
- EmberJS 模型
- 管理 EmberJS 依赖
- EmberJS 应用程序问题
- 配置 Ember.js
- Ember Inspector
- EmberJS 有用资源
- EmberJS 快速指南
- EmberJS 有用资源
- EmberJS 讨论
使用 replaceState 代替更新路由器 URL
通过使用 replaceState 转场,您可以防止将项目添加到浏览器的历史记录。您可以通过在路由上使用 i>queryParams 配置哈希,并通过将 i>replace 转场设置为 true 来选择进入 i>replaceState 转场。
语法
Ember.Route.extend ({
queryParams: {
queryParameterName: {
replace: true
}
}
});
示例
以下示例展示了如何使用 replaceState 转场更新 URL。创建一个新路由,将其命名为 i>paramreplaceState,然后打开 i>router.js 文件来定义 URL 映射 −
import Ember from 'ember';
//Access to Ember.js library as variable Ember
import config from './config/environment';
//It provides access to app's configuration data as variable config
//The const declares read only variable
const Router = Ember.Router.extend ({
location: config.locationType,
rootURL: config.rootURL
});
//Defines URL mappings that takes parameter as an object to create the routes
Router.map(function() {
this.route('paramreplaceState');
});
//It specifies Router variable available to other parts of the app
export default Router;
使用以下代码打开在 i>app/templates/ 下创建的 i>application.hbs 文件 −
<h2>Update URL with replaceState</h2>
{{#link-to 'paramreplaceState'}}Click Here{{/link-to}}
当您单击上述链接时,页面应打开一个按钮,以便在单击后更改 URL。使用以下代码打开 paramreplaceState.hbs 文件 −
//sending action to the addQuery method
<button {{action 'change'}}>Replace State</button>
{{outlet}}
现在,打开在 app/controllers/ 下创建的 paramreplaceState.js 文件,该文件在进入路由时由路由器呈现 −
import Ember from 'ember';
var words = "tutorialspoint";
export default Ember.Controller.extend ({
queryParams: ['query'],
actions: {
change: function() {
//assigning value of variable 'words' to the 'query' i.e. query parameter
this.set('query', words);
}
}
});
现在,在路由上使用 i>queryParams 配置,使用相应的控制器,并在在 i>app/routes/ 下创建的 i>paramreplaceState.js 文件中将 replace 配置属性设置为 true。
import Ember from 'ember';
export default Ember.Route.extend ({
queryParams: {
query: {
//assigning replace state as true
replace: true
}
}
});
输出
运行 ember 服务器,您将收到以下输出 −

当您单击链接时,它会显示一个按钮,该按钮将一个动作发送到 addQuery 方法 −

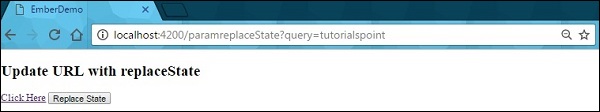
在单击按钮后,它会将参数值显示在 URL 中“?”的右侧 −

emberjs_router.htm
广告