
- EmberJS 教程
- EmberJS - 主页
- EmberJS - 概述
- EmberJS - 安装
- EmberJS - 核心概念
- 创建并运行应用程序
- EmberJS - 对象模型
- EmberJS - 路由器
- EmberJS - 模板
- EmberJS - 组件
- EmberJS - 模型
- EmberJS - 管理依赖关系
- EmberJS - 应用程序问题
- EmberJS - 配置 Ember.js
- EmberJS - Ember 检查器
- EmberJS 实用资源
- EmberJS - 快速指南
- EmberJS - 实用资源
- EmberJS - 讨论
EmberJS - 路由通配符/通配路由
通配符路由用于匹配多个路由。它可以捕获所有路由,当用户输入错误的 URL 时很有用,它可以显示 URL 中的所有路由。
语法
Router.map(function() {
this.route('catchall', {path: '/*wildcard'});
});
通配符路由以星号 (*) 符号开头,如上文语法所示。
示例
以下示例指定了具有多个 URL 片段的通配符路由。在 app/templates/ 下打开创建的文件。在此处,我们已使用以下代码创建了文件,即 dynamic-segment.hbs 和 dynamic-segment1.hbs −
dynamic-segment.hbs
<h3>Key One</h3>
Name: {{model.name}}
{{outlet}}
dynamic-segment1.hbs
<h3>Key Two</h3>
Name: {{model.name}}
{{outlet}}
打开 router.js 文件以定义 URL 映射 −
import Ember from 'ember';
//Access to Ember.js library as variable Ember
import config from './config/environment';
//It provides access to app's configuration data as variable config
//The const declares read only variable
const Router = Ember.Router.extend ({
location: config.locationType,
rootURL: config.rootURL
});
//Defines URL mappings that takes parameter as an object to create the routes
Router.map(function() {
//definig the routes
this.route('dynamic-segment', { path: '/dynamic-segment/:myId',
resetNamespace: true }, function() {
this.route('dynamic-segment1', { path: '/dynamic-segment1/:myId1',
resetNamespace: true }, function() {
this.route('item', { path: '/item/:itemId' });
});
});
});
export default Router;
创建 application.hbs 文件,并添加以下代码 −
<h2 id = "title">Welcome to Ember</h2>
{{#link-to 'dynamic-segment1' '101' '102'}}Deep Link{{/link-to}}
<br>
{{outlet}}
在 routes 文件夹下,使用以下代码为 dynamic-segment.js 和 dynamic-segment1.js 定义模型 −
dynamic-segment.hbs
import Ember from 'ember';
export default Ember.Route.extend ({
//model() method is called with the params from the URL
model(params) {
return { id: params.myId, name: `Id ${params.myId}` };
}
});
dynamic-segment1.hbs
import Ember from 'ember';
export default Ember.Route.extend ({
model(params) {
return { id: params.myId1, name: `Id ${params.myId1}` };
}
});
输出
运行 Ember 服务器,你会得到以下输出 −

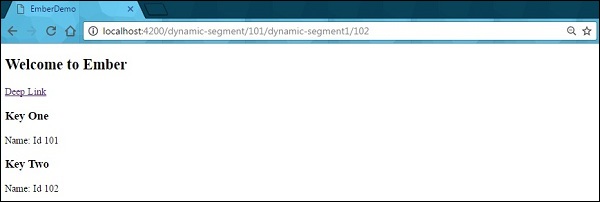
当你点击输出上的链接时,你会看到 URL 路由为 /dynamic-segment/101/dynamic-segment1/102 −

emberjs_router.htm
广告