
- EmberJS 教程
- EmberJS - 主页
- EmberJS - 概览
- EmberJS - 安装
- EmberJS - 核心概念
- 创建并运行应用程序
- EmberJS - 对象模型
- EmberJS - 路由器
- EmberJS - 模板
- EmberJS - 组件
- EmberJS - 模型
- EmberJS - 管理依赖项
- EmberJS - 应用程序疑虑
- EmberJS - 配置 Ember.js
- EmberJS - Ember 检查器
- EmberJS 有用资源
- EmberJS - 快速指南
- EmberJS - 有用资源
- EmberJS - 讨论
EmberJS - 路由基于 Promise 暂停
可通过返回模型挂钩的 Promise 来暂停转换。可通过从模型返回普通对象或数组立即完成转换。
语法
Ember.Route.extend ({
model() {
return new Ember.RSVP.Promise(function(param) {
//code here
});
}
});
范例
下方提供范例,显示模型返回 Promise 时的转换将暂停。创建一个新路由,将其命名为 promisepause,并打开 router.js 文件来定义 URL 映射 -
import Ember from 'ember';
//Access to Ember.js library as variable Ember
import config from './config/environment';
//It provides access to app's configuration data as variable config
//The const declares read only variable
const Router = Ember.Router.extend ({
location: config.locationType,
rootURL: config.rootURL
});
//Defines URL mappings that takes parameter as an object to create the routes
Router.map(function() {
this.route('promisepause');
});
//It specifies Router variable available to other parts of the app
export default Router;
打开在 app/templates/ 下创建的文件 application.hbs,包含以下代码 -
<h2>Router Pauses for Promises</h2>
{{#link-to 'promisepause'}}Click Here{{/link-to}}
当您单击以上链接时,它将打开 promise pause 模板页面。promisepause.hbs 文件包含以下代码 -
{{model.msg}}
{{outlet}}
现在打开在 app/routes/ 下创建的文件 promisepause.js,包含以下代码 -
import Ember from 'ember';
import RSVP from 'rsvp';
export default Ember.Route.extend ({
model() {
//RSVP.js is an implementation of Promises
return new Ember.RSVP.Promise(function (resolve) {
Ember.run.later(function () {
//display the promise message
resolve ({
msg: "This is Promise Message..."
});
}, 3000); //time in milli second to display promise
});
}
});
输出
运行 ember 服务器,您将收到以下输出 -

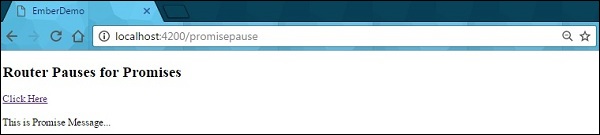
当您单击链接时,模型将返回 Promise,该 Promise 要在 3 秒后才解决,且 Promise 履行时,路由器将开始转换 -

emberjs_router.htm
广告