
- EmberJS 教程
- EmberJS - 首页
- EmberJS - 概述
- EmberJS - 安装
- EmberJS - 核心概念
- 创建和运行应用程序
- EmberJS - 对象模型
- EmberJS - 路由器
- EmberJS - 模板
- EmberJS - 组件
- EmberJS - 模型
- EmberJS - 管理依赖项
- EmberJS - 应用程序关注点
- EmberJS - 配置 Ember.js
- EmberJS - Ember 检查器
- EmberJS 有用资源
- EmberJS - 快速指南
- EmberJS - 有用资源
- EmberJS - 讨论
EmberJS 路由器 当 Promise 拒绝时
如果在过渡期间模型拒绝 Promise,则过渡将被中止,并且将不会显示新的目标路由模板,并且控制台中不会出现错误消息。
语法
Ember.Route.extend ({
model() {
//code here
},
actions: {
error: function(reason) {
// display or return the "Failure Message"
}
}
});
示例
下面给出的示例显示了如果模型拒绝 Promise 将如何中止过渡。创建一个新路由并将其命名为 promisereject 并在 router.js 文件中打开以定义 URL 映射 −
import Ember from 'ember';
//Access to Ember.js library as variable Ember
import config from './config/environment';
//It provides access to app's configuration data as variable config
//The const declares read only variable
const Router = Ember.Router.extend ({
location: config.locationType,
rootURL: config.rootURL
});
//Defines URL mappings that takes parameter as an object to create the routes
Router.map(function() {
this.route('promisereject');
});
//It specifies Router variable available to other parts of the app
export default Router;
使用以下代码打开在 app/templates/ 下创建的 application.hbs 文件 −
<h2>Router When Promises Reject</h2>
{{#link-to 'promisereject'}}Click Here{{/link-to}}
现在打开在 app/routes/ 下创建的 promisereject.js 文件,其中包含以下代码 −
import Ember from 'ember';
export default Ember.Route.extend ({
model: function () {
//RSVP.js is an implementation of Promises
return Ember.RSVP.reject("Failure of promises");
},
actions: {
//actions for displaying failure of promises using error hook and it takes
reason as parameter
error: function (reason) {
document.write("<h3>" + reason + "</h3>");
}
}
});
输出
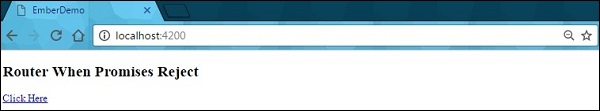
运行 ember 服务器,您将收到以下输出 −

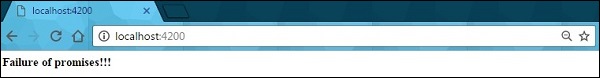
当您单击链接时,将不会呈现任何新路由模板,并且它将显示一条失败消息 −

emberjs_router.htm
广告