
- EmberJS 教程
- EmberJS - 首页
- EmberJS - 概述
- EmberJS - 安装
- EmberJS - 核心概念
- 创建并运行应用程序
- EmberJS - 对象模型
- EmberJS - 路由
- EmberJS - 模板
- EmberJS - 组件
- EmberJS - 模型
- EmberJS - 管理依赖项
- EmberJS - 应用程序关注点
- EmberJS - 配置 Ember.js
- EmberJS - Ember Inspector
- EmberJS 实用资源
- EmberJS - 快速指南
- EmberJS - 实用资源
- EmberJS - 讨论
EmberJS - 模板 link-to 作为内联帮助器
你可以通过将链接文本作为帮助器的第一个参数来将 link-to 用作内联组件。
语法
Click for {{#link-to 'link1'}}more info{{/link-to}},
info of {{link-to 'link text' 'link2'}}.
示例
以下给定示例展示了如何将 link-to 作为内联组件使用,方法是向帮助器指定第一个参数。使用 info 和 record 作为名称创建两个路由,然后打开 router.js 文件以定义 URL 映射 −
import Ember from 'ember';
import config from './config/environment';
const Router = Ember.Router.extend ({
location: config.locationType,
rootURL: config.rootURL
});
Router.map(function() {
this.route('info');
this.route('record');
});
export default Router;
使用以下代码打开在 app/templates/ 下创建的文件 application.hbs −
Click for the {{#link-to 'info'}}Fruits{{/link-to}} information, for the documentation
{{link-to 'Click for records''record'}}
{{outlet}}
当你单击“水果”链接时,页面应该打开包含以下代码的 info.hbs 文件 −
<p>Some Fruits</p>
<ul>
<li>Orange</li>
<li>Banana</li>
</ul>
{{outlet}}
如果你单击 Click for records 链接,页面应该打开包含以下代码的 record.hbs 文件 −
<p>Some Records</p>
<ul>
<li>Orange.doc</li>
<li>Banana.doc</li>
</ul>
{{outlet}}
输出
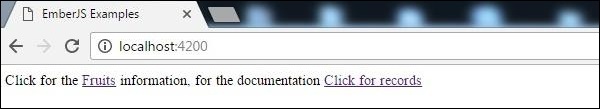
运行 Ember 服务器;你将收到以下输出 −

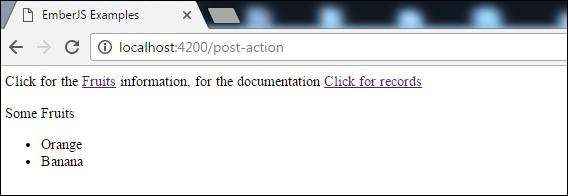
当你单击 info 时,它将显示来自模板文件中的以下文本 −

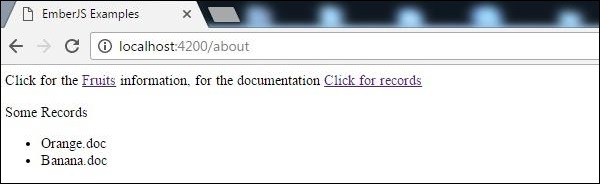
当你单击 Click for records 时,它将显示来自模板文件中的以下文本 −

emberjs_template.htm
广告